
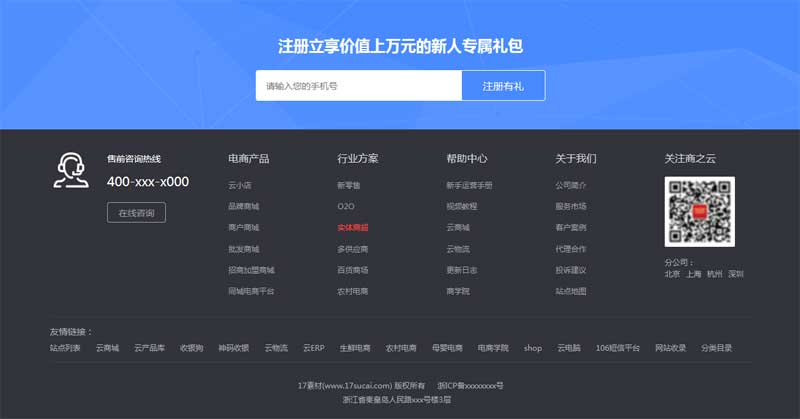
黑色的云商城系统页面底部设计样式,电商产品页脚布局代码。这是一款基于div css制作的网页通用页脚代码。带注册有礼手机订阅功能。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript"></script>
3、body引入HTML代码
<!--体验-->
<div class="container register-bottom">
<div class="w1100 clearfix">
<h2 class="title">注册立享价值上万元的新人专属礼包</h2>
<form class="clearfix">
<input type="text" class="fl register-phone" placeholder="请输入您的手机号">
<a href="#" class="fl btn" id="jump">注册有礼</a>
</form>
</div>
</div>
<!--体验结束-->
<!-- 底部 _start-->
<div class="site-footer">
<div class="footer-related">
<div class="footer-article w1100">
<dl class="contact clearfix">
<dt class="fl">
<i class="iconfont"></i>
</dt>
<dd class="fl">
<p class="text">售前咨询热线</p>
<p class="tel">400-xxx-x000</p>
<a href="#" >在线咨询</a>
</dd>
</dl>
<dl class="col-article">
<dt>电商产品</dt>
<dd>
<a href="#">云小店</a>
</dd>
<dd>
<a href="#">品牌商城</a>
</dd>
<dd>
<a href="#">商户商城</a>
</dd>
<dd>
<a href="#">批发商城</a>
</dd>
<dd>
<a href="#">招商加盟商城</a>
</dd>
<dd>
<a href="#">同城电商平台</a>
</dd>
</dl>
<dl class="col-article">
<dt>行业方案</dt>
<dd>
<a href="#">新零售</a>
</dd>
<dd>
<a href="#">O2O</a>
</dd>
<dd>
<a href="#">实体商超</a>
</dd>
<dd>
<a href="#">多供应商</a>
</dd>
<dd>
<a href="#">百货商场</a>
</dd>
<dd>
<a href="#">农村电商</a>
</dd>
</dl>
<dl class="col-article">
<dt>帮助中心</dt>
<dd>
<a href="#">新手运营手册</a>
</dd>
<dd>
<a href="#">视频教程</a>
</dd>
<dd>
<a href="#">云商城</a>
</dd>
<dd>
<a href="#">云物流</a>
</dd>
<dd>
<a href="#">更新日志</a>
</dd>
<dd>
<a href="#">商学院</a>
</dd>
</dl>
<!--关于我们-->
<dl class="col-article">
<dt>关于我们</dt>
<dd>
<a href="#">公司简介</a>
</dd>
<dd>
<a href="#">服务市场</a>
</dd>
<dd>
<a href="#">客户案例</a>
</dd>
<dd>
<a href="#">代理合作</a>
</dd>
<dd>
<a href="#">投诉建议</a>
</dd>
<dd>
<a href="#">站点地图</a>
</dd>
</dl>
<!--关注商之云-->
<dl class="wx">
<dt>关注商之云</dt>
<dd>
<img src="statics/images/erweima.png">
</dd>
<dd class="other">
<span>分公司:</span>
<a href="#" >北京</a>
<a href="#" >上海</a>
<a href="#" >杭州</a>
<a href="#" >深圳</a>
</dd>
</dl>
</div>
<div class="footer-links w1100">
<p>友情链接:</p>
<div class="clearfix">
<!-- 友情链接循环开始 -->
<a href="#">站点列表</a>
<a href="#">云商城</a>
<a href="#">云产品库</a>
<a href="#">收银狗</a>
<a href="#">神码收银</a>
<a href="#">云物流</a>
<a href="#">云ERP</a>
<a href="#">生鲜电商</a>
<a href="#">农村电商</a>
<a href="#">母婴电商</a>
<a href="#">电商学院</a>
<a href="#">shop</a>
<a href="#">云电脑</a>
<a href="#">106短信平台</a>
<a href="#">网站收录</a>
<a href="#">分类目录</a>
<!-- 友情链接循环结束 -->
</div>
</div>
<div class="footer-info w1100">
<div class="info-text w1100">
<p class="copyright">
17素材(www.17sucai.com) 版权所有 <em></em>
<a href="#" >浙ICP备xxxxxxxx号</a>
</p>
<p class="company-info">浙江省秦皇岛人民路xxx号楼3层 </p>
<p class="qualified">
</p>
</div>
</div>
</div>
</div>
<!--手机验证消息-->
<div class="validInfo"></div>
<!-- 底部 _start-->
<script type="text/javascript">
// 手机号注册
var reg = /^1[34578]\d{9}$/;
$('body').on('click', '#jump', function() {
var mobile = $('.register-phone').val();
if(!reg.test($.trim(mobile))) {
$('.validInfo').show().text("请正确填写你的手机号");
$("#contact_mobile").focus();
setTimeout(function() {
$('.validInfo').hide()
}, 2500)
return;
}
});
</script>
文件目录
本资源来自:代码 » DIV|CSS » 商城系统页脚设计代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
红色的发展历程时间轴div布局代码
« 上一篇 2020年12月05日
蓝色的建站网站页脚布局代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

