
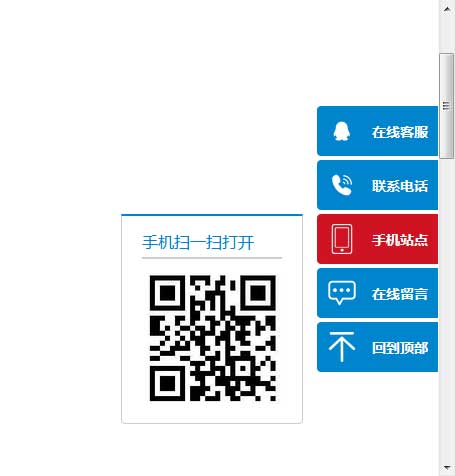
一款简单的jQuery网页右侧悬浮的在线客服,二维码展示,联系电话、返回顶部,侧边栏导航等功能代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/public.css">
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
3、body引入部分
<div class="test"></div> <!-- 右侧导航 --> <ul class="right_nav"> <li> <div class="iconBox oln_ser"> <img src='imgs/rnqq.png'> <h4>在线客服</h4> </div> <div class="hideBox"> <div class="hb"> <h5>在线咨询</h5> <div class="qqtalk"> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=(你的QQ号码)&site=qq&menu=yes"> <span><img src="imgs/online.png" alt="点击发消息" title="点击发消息" /></span> <p>点击发消息</p> </a> </div> </div> </div> </li> <li> <div class="iconBox phe_num"> <img src='imgs/rncall.png'> <h4>联系电话</h4> </div> <div class="hideBox"> <div class="hb"> <h5>热线电话</h5> <p>18866886688</p> </div> </div> </li> <li> <div class="iconBox"> <img src='imgs/rnphone.png'> <h4>手机站点</h4> </div> <div class="hideBox"> <div class="hb"> <h5>手机扫一扫打开</h5> <img src='imgs/ewm.jpg'> </div> </div> </li> <li> <div class="iconBox to_msg"> <img src='imgs/rnmsg.png'> <h4>在线留言</h4> </div> </li> <li> <div class="iconBox top"> <img src='imgs/rntop.png'> <h4>回到顶部</h4> </div> </li> </ul> <script type="text/javascript" src='js/rightAsk.js'></script>
文件目录
本资源来自:代码 » 提示框|浮动层|弹出层 » jQuery侧边悬浮的客服菜单代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery固定悬浮二维码在线客服代码
« 上一篇 2018年05月14日
jQuery自定义弹窗动画插件
下一篇 » 2019年08月26日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

