
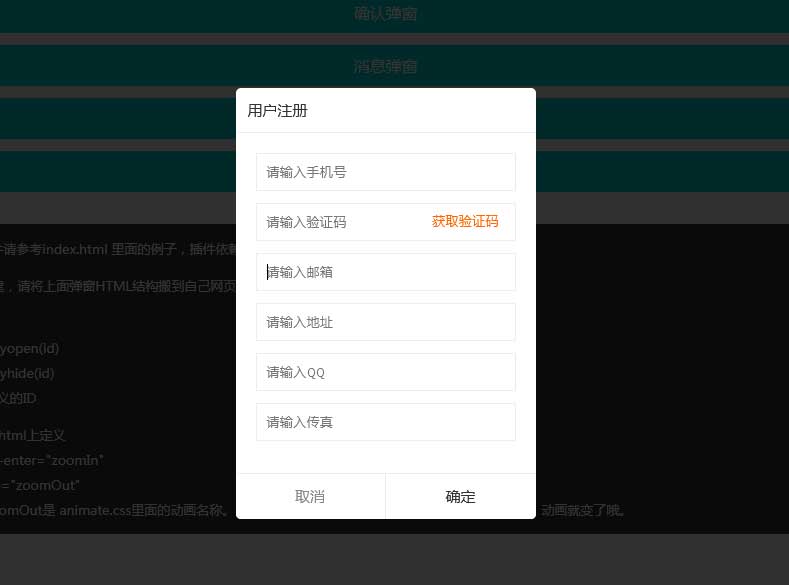
jQuery基于animate.css动画库,实现多种弹窗方式。支持确认弹窗、消息弹窗、消息提示、模态弹窗等功能插件。可自定义对应弹出框代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
syalert.js 使用插件请参考index.html 里面的例子,插件依赖jquery,animate.css
html 不会自动创建,请将上面弹窗HTML结构搬到自己网页
具体使用方法:
打开弹窗 syalert.syopen(id)
关闭弹窗 syalert.syhide(id)
其中id为弹窗自定义的ID
关于动画请直接在html上定义
进入动画定义:sy-enter="zoomIn"
离开动画 sy-leave="zoomOut"
其中 zoomIn和zoomOut是 animate.css里面的动画名称。可以将动画名称更改为animate.css里面的动画名称,动画就变了哦。
文件目录
本资源来自:代码 » 提示框|浮动层|弹出层 » jQuery自定义弹窗动画插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

