
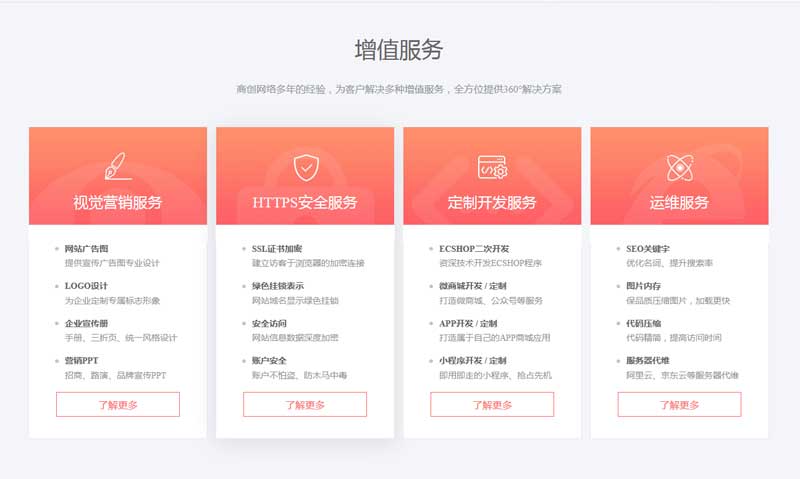
div css 增值营销服务列表布局代码下载,适用于网站开发服务介绍列表展示代码。文件夹梳理清晰,代码结构简介简单,下载即可使用,方便使用。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css" />
2、body引入HTML代码
<div class="case-container"> <div class="case-index-title"> <h2>增值服务</h2> <p>多年的经验,为客户解决多种增值服务,全方位提供360°解决方案</p> </div> <div class="case-index-content"> <ul class="service-list"> <li class="service-list-item service-bj1"> <div class="service-title"> <h3>视觉营销服务</h3> </div> <div class="service-content"> <ul class="service-content-list"> <li> <h4>网站广告图</h4> <p>提供宣传广告图专业设计</p> </li> <li> <h4>LOGO设计</h4> <p>为企业定制专属标志形象</p> </li> <li> <h4>企业宣传册</h4> <p>手册、三折页、统一风格设计</p> </li> <li> <h4>营销PPT</h4> <p>招商、路演、品牌宣传PPT</p> </li> </ul> <a href="javascript:;" target="_blank" class="service-list-more">了解更多</a> </div> </li> <li class="service-list-item service-bj2"> <div class="service-title"> <h3>HTTPS安全服务</h3> </div> <div class="service-content"> <ul class="service-content-list"> <li> <h4>SSL证书加密</h4> <p>建立访客于浏览器的加密连接</p> </li> <li> <h4>绿色挂锁表示</h4> <p>网站域名显示绿色挂锁</p> </li> <li> <h4>安全访问</h4> <p>网站信息数据深度加密</p> </li> <li> <h4>账户安全</h4> <p>账户不怕盗、防木马中毒</p> </li> </ul> <a href="javascript:;" target="_blank" class="service-list-more">了解更多</a> </div> </li> <li class="service-list-item service-bj3"> <div class="service-title"> <h3>定制开发服务</h3> </div> <div class="service-content"> <ul class="service-content-list"> <li> <h4>ECSHOP二次开发</h4> <p>资深技术开发ECSHOP程序</p> </li> <li> <h4>微商城开发 / 定制</h4> <p>打造微商城、公众号等服务</p> </li> <li> <h4>APP开发 / 定制</h4> <p>打造属于自己的APP商城应用</p> </li> <li> <h4>小程序开发 / 定制</h4> <p>即用即走的小程序、抢占先机</p> </li> </ul> <a href="javascript:;" target="_blank" class="service-list-more">了解更多</a> </div> </li> <li class="service-list-item service-bj4"> <div class="service-title"> <h3>运维服务</h3> </div> <div class="service-content"> <ul class="service-content-list"> <li> <h4>SEO关键字</h4> <p>优化名词、提升搜索率</p> </li> <li> <h4>图片内存</h4> <p>保品质压缩图片,加载更快</p> </li> <li> <h4>代码压缩</h4> <p>代码精简,提高访问时间</p> </li> <li> <h4>服务器代维</h4> <p>阿里云、京东云等服务器代维</p> </li> </ul> <a href="javascript:;" target="_blank" class="service-list-more">了解更多</a> </div> </li> </ul> </div> </div>
文件目录
本资源来自:代码 » DIV|CSS » div css网络营销服务列表布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css简洁的免费套餐立即体验布局代码
« 上一篇 2020年12月05日
div css新闻公告图文列表布局代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

