
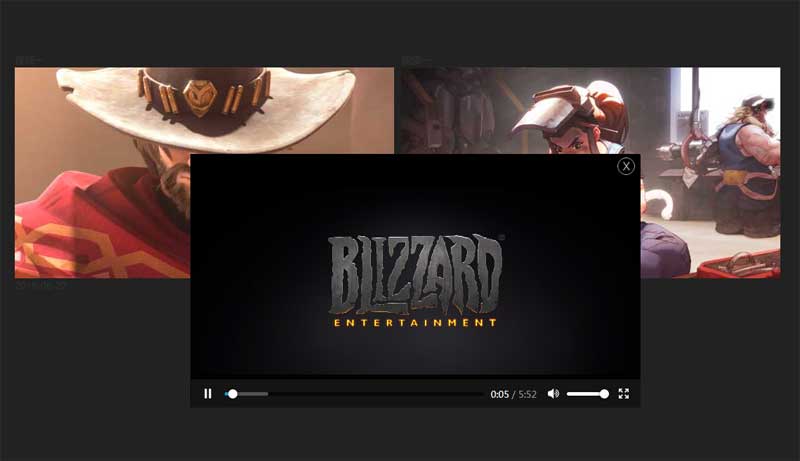
使用jQuery video在线视频播放功能。div图片列表鼠标悬停显示视频播放按钮,点击弹窗方式打开mp4视频播放效果代码。默认我们需要配置ipath的视频路径。这是一款简洁好用的弹窗视频播放。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<style type="text/css">
body{background-color: #222}
.videolist { position:relative; float:left; width:500px; height:300px; margin-right:50px; margin-top:15px; margin-bottom:30px; }
.videolist:hover{ cursor: pointer; }
.videoed { display:none; width:50px; height:50px; position: absolute; left:45%; top:45%; z-index:99; border-radius:100%; }
.videos{ display:none; border: 1px solid #080808; position:fixed; left:50%; top:50%; margin-left:-320px; margin-top:-210px; z-index:100; width:640px; height:360px; }
.vclose { position:absolute;right:1%; top:1%; border-radius:100%; cursor: pointer; }
</style>
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
3、body引入HTML代码
<div class="video">
<div class="container" style="margin-top: 100px">
<div class="videolist" vpath="v1.jpg" ipath="https://blz-videos.nosdn.127.net/1/OverWatch/OVR-S03_E03_McCree_REUNION_zhCN_1080P_mb78.mp4">
<div class="vtit">视频一</div>
<img src="img/v1.jpg" width="540px" height="300px" />
<div class="vtime">2018-06-22</div>
<img src="img/play.png" class="videoed"/>
</div>
<div class="videolist" vpath="v2.jpg" ipath="https://blz-videos.nosdn.127.net/1/OverWatch/AnimatedShots/Overwatch_AnimatedShot_CinematicTrailer.mp4">
<div class="vtit">视频一</div>
<img src="img/v2.jpg" width="540px" height="300px" />
<div class="vtime">2018-06-22</div>
<img src="img/play.png" class="videoed"/>
</div>
<div class="videos"></div>
</div>
</div>
<script type="text/javascript">
$('.videolist').each(function(){ //遍历视频列表
$(this).hover(function(){ //鼠标移上来后显示播放按钮
$(this).find('.videoed').show();
},function(){
$(this).find('.videoed').hide();
});
$(this).click(function(){ //这个视频被点击后执行
var img = $(this).attr('vpath');//获取视频预览图
var video = $(this).attr('ipath');//获取视频路径
$('.videos').html("<video id=\"video\" poster='"+img+"' style='width: 640px' src='"+video+"' preload=\"auto\" controls=\"controls\" autoplay=\"autoplay\"></video><img onClick=\"close1()\" class=\"vclose\" src=\"img/gb.png\" width=\"25\" height=\"25\"/>");
$('.videos').show();
});
});
function close1(){
var v = document.getElementById('video');//获取视频节点
$('.videos').hide();//点击关闭按钮关闭暂停视频
v.pause();
$('.videos').html();
}
</script>
文件目录
本资源来自:代码 » 其他特效 » 基于video弹窗视频播放代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
layui表格结合百度地图定位实例
« 上一篇 2019年06月12日
js在线汉字笔画练习
下一篇 » 2019年06月04日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

