
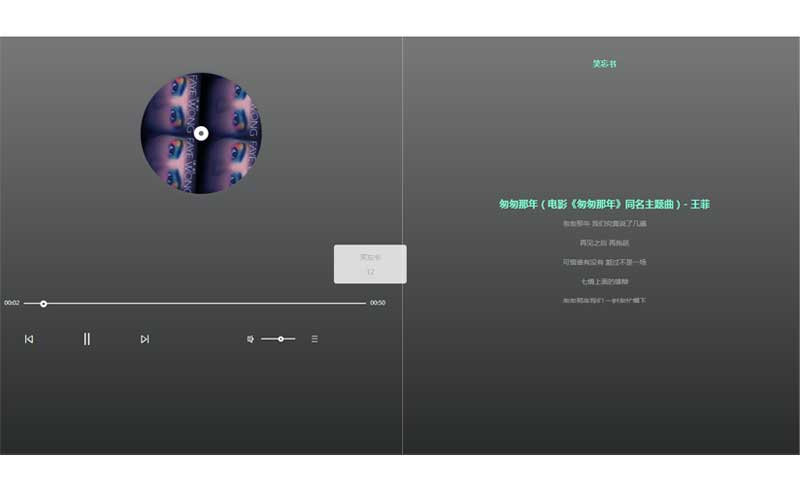
html5带歌词同步的音乐播放器,支持上一首、下一首切换和音量调整,歌曲目录切换等。这是一款黑色质感的mp3音乐播放器代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css"/>
2、body引入部分
<div class="container" id="container"> <div class="music"> <div class="photo"> <div class="photo_pic" id="photo_pic"><div class="cd"></div></div> <div class="choose" style="display: none"> <div class="choose_obj choose_like" > <div class="icon" id="icon1"> </div> </div> <div class="choose_obj choose_share"> <div class="icon" id="icon2"> </div> </div> </div> </div> <div class="progress"> <div class="progress_obj clear"> <time class="">00:00</time> <div class="progress_bar" id="progress_bar" style=""><div class="progress_cube" id="progress_cube"></div></div> <time class="">00:00</time> </div> <div class="progress_obj clear"> <div class="ctrl_btn"> <div id="prev_btn" class="prev_btn btn"></div> <div id="play_btn" class="play_btn btn"></div> <div id="next_btn" class="next_btn btn"></div> </div> <div class="ctrl_info"> <div class="vol"><div class="vol_bar" id="vol_bar"><div class="vol_cube" id="vol_cube"></div></div></div> <div class="list" id="list"><div id="list_con"><p>fffffffff</p><p>fffffffff</p><p>fffffffff</p></div></div> </div> <audio src="music/m.mp3"></audio> </div> </div> </div> <div class="lyric"> <div class="lyric_tit" id="lyric_tit"></div> <div class="lyric_con" id="lyric_con"><div id="lyric_txt"></div></div> </div> </div> <script src="js/index.js"></script>
文件目录
本资源来自:代码 » HTML5实例 » html5歌词同步播放器
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
svg星空中飞船火箭动画
« 上一篇 2019年06月22日
html5 css3登录注册页面切换布局
下一篇 » 2019年06月22日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

