
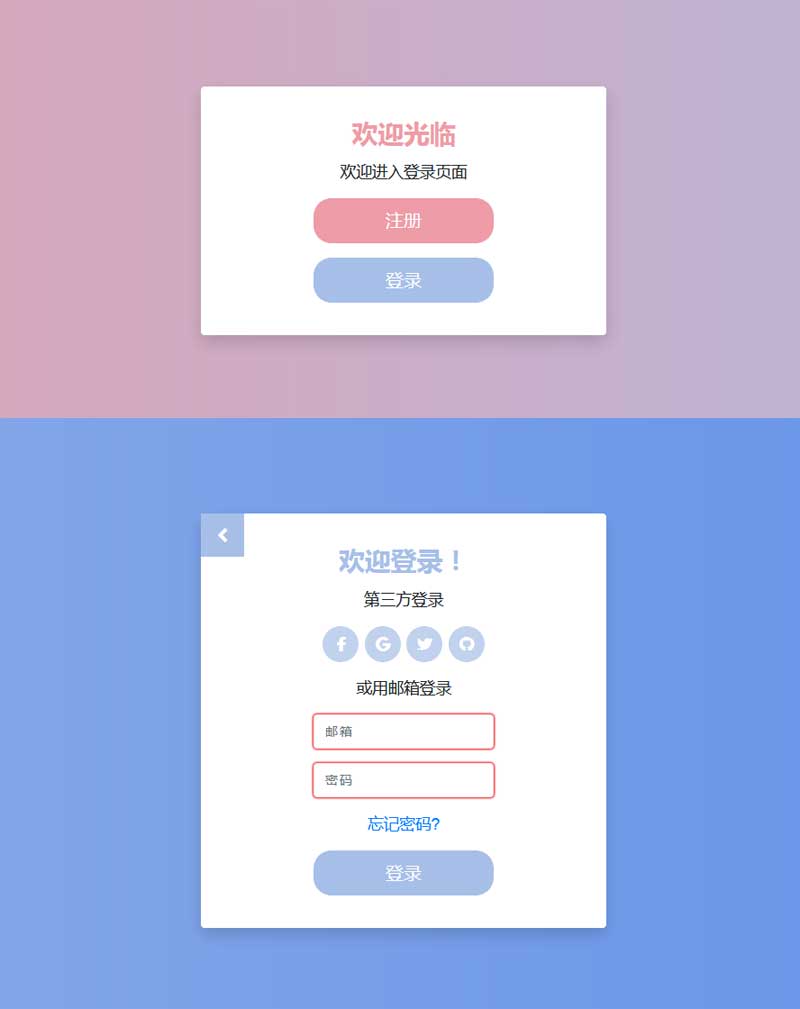
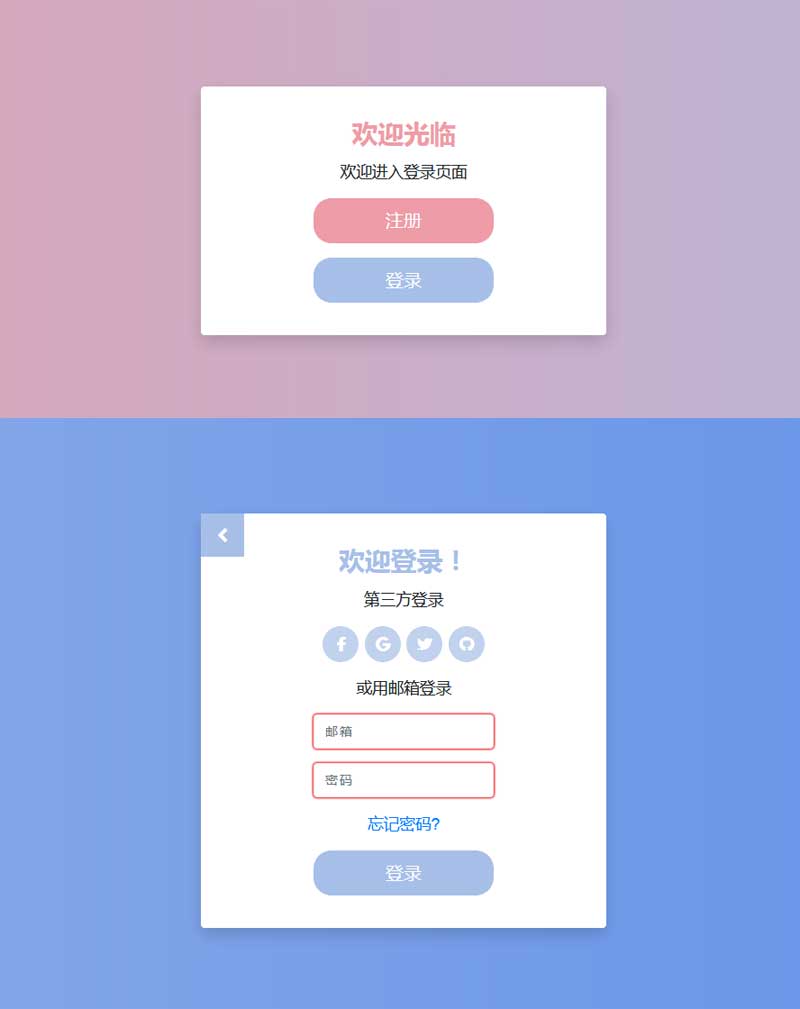
【原创】简洁通用的登录和注册表单弹窗切换,这是一款基于html5 css3 bootstrap创建的响应式登录注册页面模板。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--图标库--> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css'> <!--响应式框架--> <link rel='stylesheet' href='css/bootstrap.min.css'> <!--主要样式--> <link rel="stylesheet" href="css/style.css">
2、body引入HTML代码
<div class="container"> <div class="card-wrap"> <div class="card border-0 shadow card--welcome is-show" id="welcome"> <div class="card-body"> <h2 class="card-title">欢迎光临</h2> <p>欢迎进入登录页面</p> <div class="btn-wrap"><a class="btn btn-lg btn-register js-btn" data-target="register">注册</a><a class="btn btn-lg btn-login js-btn" data-target="login">登录</a></div> </div> </div> <div class="card border-0 shadow card--register" id="register"> <div class="card-body"> <h2 class="card-title">会员注册</h2> <p class="card-text">第三方注册</p> <p class="badge-wrap"><a class="badge"><i class="fab fa-facebook-f"></i></a><a class="badge"><i class="fab fa-google"></i></a><a class="badge"><i class="fab fa-twitter"></i></a><a class="badge"><i class="fab fa-github"></i></a></p> <p>或者使用您的电子邮箱进行注册</p> <form> <div class="form-group"> <input class="form-control" type="text" placeholder="名称" required="required"/> </div> <div class="form-group"> <input class="form-control" type="email" placeholder="邮箱" required="required"/> </div> <div class="form-group"> <input class="form-control" type="password" placeholder="密码" required="required"/> </div> <button class="btn btn-lg">注册</button> </form> </div> <button class="btn btn-back js-btn" data-target="welcome"><i class="fas fa-angle-left"></i></button> </div> <div class="card border-0 shadow card--login" id="login"> <div class="card-body"> <h2 class="card-title">欢迎登录!</h2> <p>第三方登录</p> <p class="badge-wrap"><a class="badge"><i class="fab fa-facebook-f"></i></a><a class="badge"><i class="fab fa-google"></i></a><a class="badge"><i class="fab fa-twitter"></i></a><a class="badge"><i class="fab fa-github"></i></a></p> <p>或用邮箱登录</p> <form> <div class="form-group"> <input class="form-control" type="email" placeholder="邮箱" required="required"/> </div> <div class="form-group"> <input class="form-control" type="password" placeholder="密码" required="required"/> </div> <p><a href="#">忘记密码?</a></p> <button class="btn btn-lg">登录</button> </form> </div> <button class="btn btn-back js-btn" data-target="welcome"><i class="fas fa-angle-left"></i></button> </div> </div> </div> <script src="js/index.js"></script>
文件目录
本资源来自:代码 » HTML5实例 » bootstrap登录注册表单切换页面
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
彩色的粉末噪点canvas动画
« 上一篇 2019年06月05日
html5 svg同心圆旋转动画
下一篇 » 2019年06月14日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。