
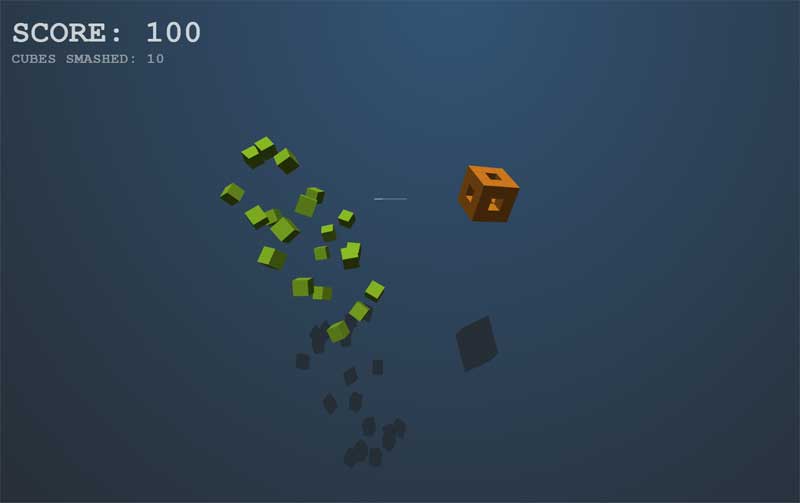
基于canvas画布制作切换积木立方体游戏。点击开始游戏,会跳出各种颜色的立方体,通过鼠标滑动触碰立方体切成块效果,这里能感知鼠标滑动的速度来控制切块的力度。这是一款仿切西瓜游戏源代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css">
2、body引入HTML代码
<!-- Game canvas --> <canvas id="c"></canvas> <!-- Gameplay HUD --> <div class="hud"> <div class="hud__score"> <div class="score-lbl"></div> <div class="cube-count-lbl"></div> </div> <div class="pause-btn"><div></div></div> <div class="slowmo"> <div class="slowmo__bar"></div> </div> </div> <!-- Menu System --> <div class="menus"> <div class="menu menu--main"> <h1>切块</h1> <button type="button" class="play-normal-btn">开始游戏</button> <button type="button" class="play-casual-btn">休闲模式</button> </div> <div class="menu menu--pause"> <h1>暂停</h1> <button type="button" class="resume-btn">重新开始</button> <button type="button" class="menu-btn--pause">主菜单</button> </div> <div class="menu menu--score"> <h1>游戏结束</h1> <h2>分数:</h2> <div class="final-score-lbl"></div> <div class="high-score-lbl"></div> <button type="button" class="play-again-btn">再玩一次</button> <button type="button" class="menu-btn--score">主菜单</button> </div> </div> <script src="js/index.js"></script>
文件目录
本资源来自:代码 » HTML5实例 » html5切积木益智游戏下载
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
canvas绘制银河系
« 上一篇 2019年05月31日
html5五角星探照灯文字效果
下一篇 » 2019年05月31日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

