
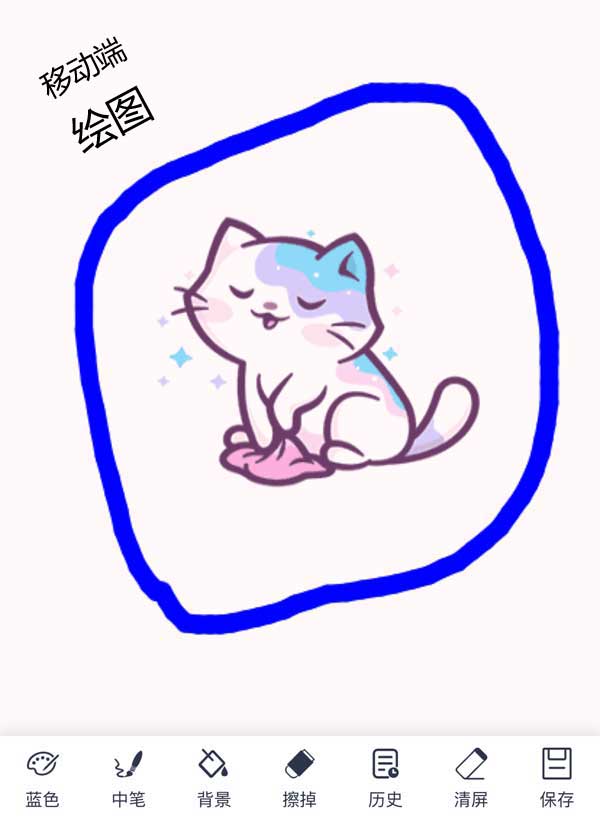
基于canvas手机画板绘图。支持更改笔触颜色,笔触大小,推荐背景,橡皮檫大小,历史记录,清屏,保存图片等功能。这是一款实用的移动端绘图特效。ps:请用手机打开访问。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/base.css"> <link rel="stylesheet" type="text/css" href="css/handWriting.css">
2、body引入HTML代码
<div class="wrapper"> <canvas class="offCanvas"></canvas> <canvas class="canvas"></canvas> </div> <div class="footer"> <div class="control-button"> <div class="item colorButton"><img src="images/colors.png" alt=""><span>黑色</span></div> <div class="item sizeButton"><img src="images/size.png" alt=""><span>中笔</span></div> <div class="item bgButton"><img src="images/bg.png" alt=""><span>背景</span></div> <div class="item rubberButton"><img src="images/rubber.png" alt=""><span>擦掉</span></div> <div class="item historyButton"><img src="images/history.png" alt=""><span>历史</span></div> <div class="item clearButton"><img src="images/clear.png" alt=""><span>清屏</span></div> <div class="item saveButton"><img src="images/save.png" alt=""><span>保存</span></div> </div> <div class="pop-up colors-panel"> <div class="title">笔触颜色<span class="closeBtn"></span></div> <div class="colors"> <div class="lineColors"> <div><span class="red" data-text="红色" data-color="#ff0000"></span></div> <div><span class="blue" data-text="蓝色" data-color="#0000ff"></span></div> <div><span class="green" data-text="绿色" data-color="#00ff00"></span></div> <div><span class="black" data-text="黑色" data-color="#000000"></span></div> <div><span class="orange" data-text="橙色" data-color="#ff6302"></span></div> </div> <div class="lineColors"> <div><span class="red" data-text="红色" data-color="#ff0000"></span></div> <div><span class="blue" data-text="蓝色" data-color="#0000ff"></span></div> <div><span class="green" data-text="绿色" data-color="#00ff00"></span></div> <div><span class="black" data-text="黑色" data-color="#000000"></span></div> <div><span class="orange" data-text="橙色" data-color="#ff6302"></span></div> </div> </div> </div> <div class="pop-up size-panel"> <div class="title">笔触大小<span class="closeBtn"></span></div> <div class="sizes"> <div class="lineSizes"><span data-lineWidth="10" data-text="大笔" class="big"></span></div> <div class="lineSizes"><span data-lineWidth="30" data-text="中笔" class="middle"></span></div> <div class="lineSizes"><span data-lineWidth="50" data-text="小笔" class="small"></span></div> </div> </div> <div class="pop-up bg-panel"> <div class="title">推荐背景<span class="closeBtn"></span></div> <div class="list"> <img src="images/bj.png" alt="" /> <img src="images/bj.png" alt="" /> <img src="images/bj.png" alt="" /> <img src="images/bj.png" alt="" /> <img src="images/bj.png" alt="" /> </div> </div> <!-- 添加橡皮檫列表和历史记录列表样式 --> <div class="pop-up rubber-panel"> <div class="title">橡皮檫大小<span class="closeBtn"></span></div> <div class="rubbers"> <div class="first">大小:</div> <div class="second"><input type="range" min="1" max="50" value="25" step="1" name="大小" /></div> <div class="last"><span class="rubberSize">25</span>像素</div> </div> </div> <div class="pop-up history-panel"> <div class="title">历史记录<span class="closeBtn"></span></div> <div class="history"> <div class="lineBox"></div> </div> </div> </div> <div class="offImgs" style="display: none;"></div> <script src="js/jquery.min.js"></script> <script src="js/handWriting.js"></script>
文件目录
本资源来自:代码 » HTML5实例 » 移动端canvas画板涂鸦绘图特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
canvas光标粒子引擎
« 上一篇 2019年05月24日
精品猫咪鱼叉手机游戏源码
下一篇 » 2019年05月21日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

