
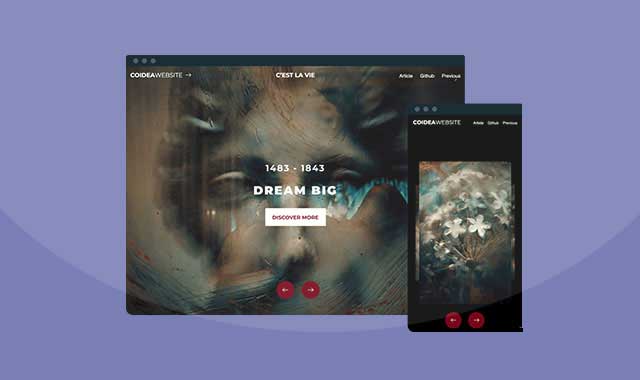
这是一款jQuery响应式全屏3D旋转图片切换。该特效使用GSAP的TweenMax库和TimelineMax库来制作,实现图片的3D缩放和立方体旋转幻灯片切换效果。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
2、head引入js文件
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
3、body引入HTML代码
<!-- coidea:loader START --> <div class="loader"> <div class="lds-ripple"> <div></div> <div></div> </div> </div> <!-- coidea:loader END --> <!-- coidea:slideshow:navigation START --> <nav id="nav"> <button id="prev" class="nav-item" data-increment="-1"> <img src="assets/img/icon-prev.png" alt="prev" /> </button> <button id="next" class="nav-item" data-increment="1"> <img src="assets/img/icon-next.png" alt="next" /> </button> </nav> <!-- coidea:slideshow:navigation END --> <!-- coidea:slideshow START --> <section class="coidea-3d-carousel"> <div class="stage"> <!-- coidea:slideshow:item START --> <div class="item"> <div class="bcg" style="background-image: url(assets/img/img-1.jpeg);"></div> <div class="content"> <div class="description"> <p class="description-target">1483 - 1843</p> </div> <div class="headline"> <h2 class="headline-target">Dream big</h2> </div> <div class="discover-more"> <a href="#" class="discover-more-target">Discover More</a> </div> </div> </div> <!-- coidea:slideshow:item END --> <!-- coidea:slideshow:item START --> <div class="item"> <div class="bcg" style="background-image: url(assets/img/img-2.jpeg);"></div> <div class="content"> <div class="description"> <p class="description-target">1723 - 1798</p> </div> <div class="headline"> <h2 class="headline-target">Pray bigger</h2> </div> <div class="discover-more"> <a href="#" class="discover-more-target">Discover More</a> </div> </div> </div> <!-- coidea:slideshow:item END --> <!-- coidea:slideshow:item START --> <div class="item"> <div class="bcg" style="background-image: url(assets/img/img-3.jpeg);"></div> <div class="content"> <div class="description"> <p class="description-target">1845 - 1853</p> </div> <div class="headline"> <h2 class="headline-target">Keep going</h2> </div> <div class="discover-more"> <a href="#" class="discover-more-target">Discover More</a> </div> </div> </div> <!-- coidea:slideshow:item END --> </div> </section> <!-- coidea:slideshow END --> <script src="assets/js/TweenMax.min.js"></script> <script src="assets/js/imagesloaded.pkgd.min.js"></script> <script src="assets/js/demo.js"></script>
文件目录
本资源来自:代码 » HTML5实例 » html5全屏3D旋转图片幻灯片
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
html5带视差的轮播图片代码
« 上一篇 2019年05月06日
vue交互表情滑块代码
下一篇 » 2019年05月20日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

