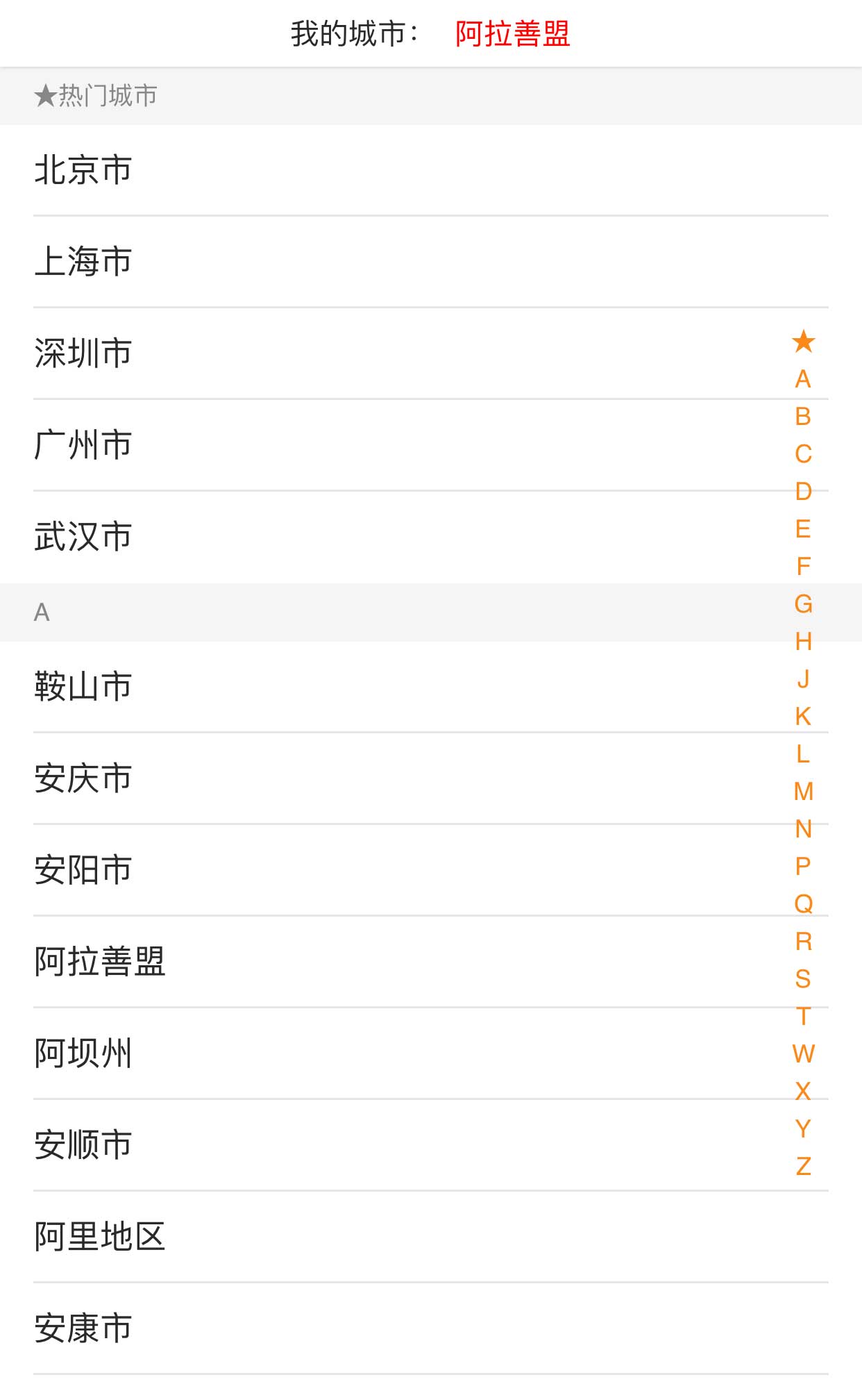
vue制作移动端默认获取我的当前所在城市定位,点击更换选择热门城市菜单切换效果代码。ps:请在移动端预览查看最佳展示效果,pc端无法选择。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--默认设置-->
<link rel="stylesheet" type="text/css" href="css/reset.css">
<!--弹出城市列表-->
<link rel="stylesheet" type="text/css" href="css/city.css">
<!--页面布局样式-->
<style>
* {
margin: 0;
padding: 0;
}
.mycity {
text-align: center;
font-size: 12px;
margin: 20px 0;
}
.list-box {
padding: 0 43px;
}
.list-item {
height: 43px;
line-height: 42px;
border-bottom: 1px solid #ECECEC;
text-align: center;
}
.list-item input {
border:none;
text-align: center;
outline: none;
}
.small-icon {
display: inline-block;
width: 100%;
height: 100%;
vertical-align: top;
}
.toast {
position: fixed;
z-index: 2000;
left: 50%;
top:45%;
transition:all .5s;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
-o-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
text-align: center;
border-radius: 5px;
color:#FFF;
background: rgba(17, 17, 17, 0.7);
height: 45px;
line-height: 45px;
padding: 0 15px;
max-width: 150px;
}
</style>
2、head引入js文件
<script src="js/vue.js"></script> <!--地图api--> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.3&key=6ee71f2fd5eece7797fafe8b9f7a090a&plugin=AMap.Autocomplete,AMap.PlaceSearch,AMap.Geocoder"></script> <script src="js/bscroll.min.js"></script> <script src="js/city.js"></script> <script src="js/getping.js"></script>
3、body引入HTML代码
<div id="app" style="font-size: 14px;color: #292929;font-family: '微软雅黑'">
<div class="mycity" @click="selectLocation()">
我的城市: <span id="qyxs" style="color:#FF0000">{{location}}</span> [更改]
</div>
<div v-show="isShowCitys" class="city">
<div style="text-align: center;position: fixed;top: 0;height: 32px;width:100%;line-height: 32px;z-index: 300;background-color: #FFF;box-shadow: 0 0 2px rgba(0,0,0,.2)
">
我的城市: <span id="qyxs" style="color:#FF0000">{{location}}</span>
</div>
<div class="city-wrapper city-wrapper-hook">
<div class="scroller-hook">
<div class="cities cities-hook">
<div v-for="i in cityData">
<div class="title">{{i.name}}</div>
<ul>
<li v-for="item in i.cities" class="item city-click" :data-name="item.name" :data-id="item.code"><span class="border-1px name" @touchend="touchUp(item)" @touchstart="chooseCity()">{{item.name}}</span>
</li>
</ul>
</div>
</div>
</div>
<div class="shortcut shortcut-hook" style="right: 50px;top:100px !important;" @touchstart="touchIndex">
<ul style="width: 100px;text-align: left;padding: 20px 0">
<li v-for="i in cityData" :data-anchor="i.name" class="item">{{i.name.substr(0, 1)}}</li>
</ul>
</div>
</div>
</div>
<div class="toast" v-show="toastShow">
{{toastText}}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
origin: 'http://192.168.99.205:800',
captchaBoxShow: false,
test: '测试',
countTime: 0,
countTimer: null,
time: 60,
location: '定位中',
submit: {
sms_captcha : '',
captcha : '',
area_code : '',
_token : '',
},
map: new AMap.Map("container", {
resizeEnable: true,
//city: citycode,
zoom: 17, //地图显示的缩放级别
keyboardEnable: false,
citylimit: true,
resizeEnable: true
}),
cityWrapper: document.querySelector('.city-wrapper-hook'),
cityScroller: document.querySelector('.scroller-hook'),
cities: document.querySelector('.cities-hook'),
shortcut: document.querySelector('.shortcut-hook'),
shortcutList: [],
cityData: cityData,// 数据源
scroll: null,
anchorMap: {},
touch: {},
toastShow: false,
isShowCitys: false,
toastText: '',
},
methods: {
toast (str) {
let v = this
v.toastText = str
v.toastShow = true
setTimeout(function(){
v.toastShow = false
}, 1500)
},
chooseCity (city) {
let v = this
v.countTime = 0
v.countTimer = setInterval(function(e){v.countTime ++},1)
},
touchUp (item) {
let v = this
clearInterval(v.countTimer)
if (v.countTime < 30) {
this.isShowCitys = false
this.location = item.name
this.submit.area_code = item.code
}
},
selectLocation () {
let v = this
this.isShowCitys = true
this.$nextTick(function() {
this.initCities()
})
},
geocoder_CallBack: function (data) {
let v = this
var adcode3 = data.regeocode.addressComponent.adcode;
var address = data.regeocode.formattedAddress; //返回地址描述
var csqy = data.regeocode.addressComponent.district; //地区
var csadcode = data.regeocode.addressComponent.adcode; //区域编码
this.submit.area_code = csadcode
var citycode2 = csadcode.substr(0, 4) + "00"; //省份编码
var codes = adcode3.substr(0, 4) + "00";
var citys2 = data.regeocode.addressComponent.city;
var poiArr = data.regeocode.pois; //坐标
var resultCount = poiArr.length;
v.location = csqy
var dz = data.regeocode.formattedAddress;
var lng = data.regeocode.roads[0].location.lng;
var lat = data.regeocode.roads[0].location.lat;
},
zddw: function () {
//初始定位
let v = this
v.map.plugin('AMap.Geolocation', function() {
geolocation = new AMap.Geolocation({
enableHighAccuracy: true, //是否使用高精度定位,默认:true
//timeout: 10000, //超过10秒后停止定位,默认:无穷大
buttonOffset: new AMap.Pixel(10, 20), //定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false
noIpLocate: 0, //IP定位,0-3,0都可以使用
noGeoLocation: 0, //浏览器定位 0-3,
showCircle: false, //去除定位蓝圈
buttonPosition: 'RT',
extensions: 'all'
});
v.map.addControl(geolocation);
geolocation.getCurrentPosition();
AMap.event.addListener(geolocation, 'complete', onComplete); //返回定位信息
AMap.event.addListener(geolocation, 'error', onError); //返回定位出错信息
});
//解析定位结果
function onComplete(data) {
var str = [];
str.push(data.position.lng);
str.push(data.position.lat);
var geocoder = new AMap.Geocoder({
radius: 1000,
extensions: "all"
});
geocoder.getAddress(str, function(status, result) {
if (status === 'complete' && result.info === 'OK') {
v.geocoder_CallBack(result);
}
});
}
// 解析定位错误信息
function onError(data) {
alert('定位失败,请手动选择所在区域');
}
},
initCities: function () {
let v = this
let y = 0;
var titleHeight = 28
var itemHeight = 44
v.cityData.forEach(function(e){
let name = e.name.substr(0, 1)
let len = e.cities.length
v.anchorMap[name] = y
y -= titleHeight + len * itemHeight
})
v.shortcut = document.querySelector('.shortcut-hook')
v.cityWrapper = document.querySelector('.city-wrapper-hook')
v.shortcut.style.top = (v.cityWrapper.clientHeight - v.shortcut.clientHeight) / 2 + 'px';
v.scroll = new window.BScroll(v.cityWrapper, {
probeType: 3
})
// console.log(v.scroll, 'v.scroll')
// v.scroll.hasVerticalScroll = true
// v.scroll.wrapperHeight = $('body').height()
v.scroll.scrollTo(0, 0);
},
touchIndex: function (e) {
// console.log(e, 'e')
let v = this
let anchor = e.target.getAttribute('data-anchor')
// console.log(anchor ,'anchor')
let firstTouch = e.touches[0]
v.touch.y1 = firstTouch.pageY
v.touch.anchor = anchor
v.scrollTo(anchor)
},
scrollTo: function (anchor) {
let v = this
v.cityScroller = document.querySelector('.scroller-hook')
var maxScrollY = v.cityWrapper.clientHeight - v.cityScroller.clientHeight
var y = Math.min(0, Math.max(maxScrollY, v.anchorMap[anchor]))
if (typeof y !== 'undefined') {
v.scroll.scrollTo(0, y);
}
},
},
mounted: function () {
let v = this
this.zddw()
v.initCities()
},
})
</script>
建议:js调用方法不要修改,样式布局可根据需求修改。
文件目录
本资源来自:代码 » HTML5实例 » vue手机城市定位选择切换代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
three 3D酷炫拼魔方游戏特效
« 上一篇 2019年03月20日
jQuery响应式导航和图片全屏页面滚动代码
下一篇 » 2019年03月19日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。