
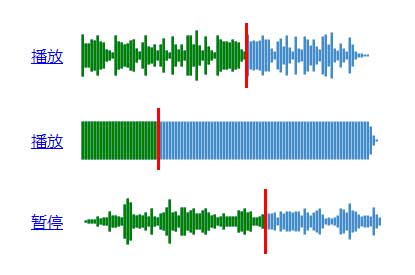
html5基于canvas属性制作mp3音乐播放,可视化音频音阶播放过程。支持多个mp3音乐文件播放插件代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入js文件
<script src="js/jquery.min.js"></script> <script src="js/wavesurfer.min.js"></script>
3、body引入HTML代码
<script>
//音频 1-4 数组排列
var music = ['0.mp3']
//音阶 1-4 数组排列
var allArr = [
[0.6328, 0.6093, 0.3828, 0.4335, 0.3632, 0.414, 0.4804, 0.3085, 0.4492, 0.375, 0.625, 0.4648, 0.4335, 0.3867, 0.4101, 0.3945, 0.1992, 0.1757, 0.1601, 0.1132, 0.0859, 0.5976, 0.6132, 0.4257, 0.4257, 0.3398, 0.414, 0.3671, 0.3437, 0.4296, 0.3671, 0.6289, 0.4687, 0.4726, 0.3828, 0.5, 0.3007, 0.2304, 0.1562, 0.125, 0.4218, 0.3867, 0.6328, 0.6054, 0.5937, 0.2734, 0.2617, 0.2382, 0.5859, 0.3242, 0.2187, 0.1445, 0.6757, 0.3476, 0.621, 0.5351, 0.2812, 0.1523, 0.1445, 0.0937, 0.5625, 0.5976, 0.414, 0.3359, 0.2695, 0.1914, 0.5078, 0.3359, 0.2773, 0.2031, 0.1679, 0.1523, 0.6015, 0.6484, 0.621, 0.4296, 0.332, 0.2773, 0.7539, 0.4218, 0.3203, 0.1992, 0.1601, 0.1289, 0.5976, 0.3554, 0.2812, 0.1875, 0.1679, 0.1132, 0.1015, 0.0781, 0.625, 0.582, 0.4882, 0.414, 0.4296, 0.3828, 0.4453, 0.3867, 0.4023, 0.3945, 0.6367, 0.496, 0.4687, 0.4335, 0.2851, 0.3867, 0.1875, 0.1718, 0.1406, 0.121, 0.0781, 0.6328, 0.6171, 0.4453, 0.4453, 0.4726, 0.3242, 0.4257, 0.3398, 0.4609, 0.3593, 0.6289, 0.4765, 0.5, 0.4023, 0.4804, 0.332, 0.207, 0.1484, 0.1171, 0.0859, 0.4296, 0.6367, 0.5312, 0.5781, 0.3046, 0.2617, 0.2148, 0.6015, 0.3671, 0.2343, 0.1289, 0.1328, 0.6523, 0.5781, 0.4882, 0.2265, 0.1601, 0.1757, 0.082, 0.5742, 0.6289, 0.4804, 0.3359, 0.2968, 0.2109, 0.4882, 0.3398, 0.2656, 0.1796, 0.1718, 0.1601, 0.5976, 0.6406, 0.6328, 0.4921, 0.3359, 0.2617, 0.6953, 0.4218, 0.3359, 0.2265, 0.1953, 0.1601, 0.5937, 0.3828, 0.3632, 0.2109, 0.1679, 0.1289, 0.0937, 0.539, 0.4179, 0.332, 0.2421, 0.125, 0.082, 0.0625, 0.0468, 0.0507, 0.0312, 0.0273, 0.0156, 0.0156, 0.0039, 0.0039, 0, 0, 0, 0, 0, 0, 0, 0]
]
//动态创建播放标签
var html = ''
for (var i = 0; i < music.length; i++) {
html = '<div class="box">' +
'<div class="group"><a href="javascript:" id="btnPlay' + i + '" role="btnPlay" tabindex="' + i + '">播放</a>' +
'<a href="javascript:" id="btnPause' + i + '" role="btnPause" tabindex="' + i + '">暂停</a></div>' +
'<div id="waveform' + i + '" class="waveform"></div>' +
'</div>'
$("body").append(html);
}
$(".waveform").each(function (i, item) {
var wavesurfer = $(this).attr("id");
wavesurfer = WaveSurfer.create({
container: '#' + wavesurfer,
barWidth: 2,
height: 65,
waveColor: '#428bca',
progressColor: 'green',
cursorColor: 'red',
cursorWidth: 3
});
// wavesurfer.load() 一个参数的时候,进入页面音乐都加载,
// 2个参数 先加载轨道 点击哪个音乐加载哪个
// 详情可F12 更改参数 看network里的变化
wavesurfer.load(music[i], allArr[i]);
// 可获取音轨数据(上述音轨数组在此处获取,正式项目应该后台获取音轨数据)
// setTimeout(function () {
// console.log(wavesurfer.exportPCM())
// }, 1000)
//点击播放
$("#btnPlay" + i).click(function () {
$("a[role=btnPause]").click();
wavesurfer.play();
$("#btnPlay" + i).hide()
$("#btnPause" + i).show()
});
// 点击暂停
$("#btnPause" + i).click(function () {
wavesurfer.pause();
$("#btnPlay" + i).show()
$("#btnPause" + i).hide()
});
});
</script>
以上是单个mp3音频播放调用。
文件目录
本资源来自:代码 » HTML5实例 » html5 mp3音频可视化播放插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
echarts全国门店销售地图分布代码
« 上一篇 2019年03月13日
html5 css3圆点冒泡背景动画特效
下一篇 » 2019年03月12日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

