
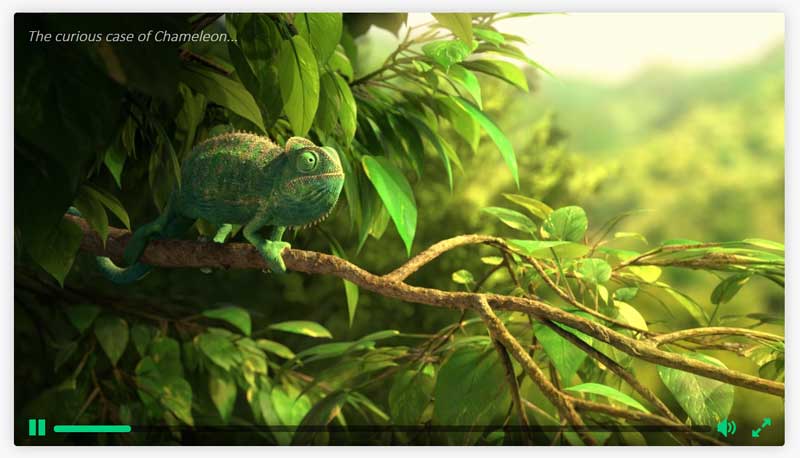
html5基于video属性制作精美大气的视频播放器代码,该视频播放器内置有三种皮肤,并且允许你修改控制按钮的颜色,遮罩层透明度和视频封面等。这是一款简洁实用的网页视频播放器插件。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/ckin.css">
2、head引入js文件
<script src="js/ckin.js"></script>
3、body引入HTML代码
<video poster="ckin.jpg" src="ckin.mp4" data-ckin="default" data-overlay="1" data-title="The curious case of Chameleon..."></video>
4、配置参数
data-ckin:视频播放器的皮肤。可选值有:default, minimum, compact。
data-color:控制按钮的颜色。如:data-color="#fff000"。
data-overlay:为视频播放器添加一个遮罩层。可选值为1和2。
poster:设置视频的封面。如:poster="video-background-image"。
文件目录
本资源来自:代码 » HTML5实例 » html5 video视频播放器插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。


