
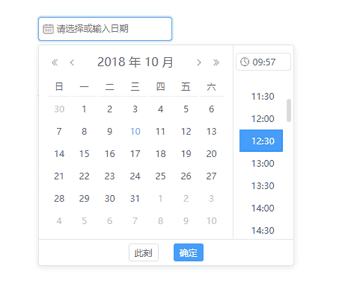
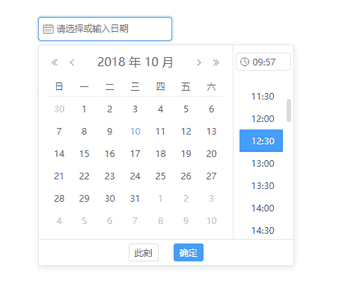
基于angular.js的可定义多种日期格式选择器插件。支持选择年月日、选择年月、选择年月日 时分、选择年月日 时分秒、选择'至今'等功能。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
<h3 class="h3">起步</h3>
<div class="wui-area">
<ul>
<li>
1. 在你的项目引入wui.css或wui.min.css,以及font图标文件(与wui.css文件同级)<br/>
<code><link rel="stylesheet" type="text/css" href="css/wui.min.css"></code><br/>
</li>
<li>
2. 在你的项目引入wui-date.js或wui-date.min.js,依赖angular.js<br/>
<code><script type="text/javascript" src="js/angular.js" charset="utf-8"></script></code><br/>
<code><script type="text/javascript" src="js/wui-date.js" charset="utf-8"></script></code>
</li>
<li>
3. 在你的项目引入wuiDate依赖<br/>
<code>var app = angular.module('app',["wui.date"]);</code>
</li>
<li>
4. 在页面使用wui-date组件
<xmp>
<wui-date
format="yyyy-mm-dd hh:mm:ss"
placeholder="请选择或输入日期"
id="date4"
btns="{'ok':'确定','now':'此刻'}"
ng-model="date4"
>
</wui-date>
</xmp>
</li>
</ul>
</div>
<h3 class="h3">属性</h3>
<div class="wui-area">
<ul>
<li>id:时间插件主键 , 默认:scope.$id, 示例:id="date"</li>
<li>name:input的name属性, 默认:空, 示例:name="date"</li>
<li>format:定义时间格式, 默认:yyyy-mm-dd, 示例:format="yyyy-mm-dd hh:mm:ss"</li>
<li>ng-model:$scope绑定的初始化以及选择后时间的属性, 默认:不能为空, 示例:ng-model="date"</li>
<li>
btns:定义底部按钮信息, 默认:空则隐藏所有按钮, 示例:btns="{'ok':'确定','now':'此刻','hitherto':true}"<br/>
(ok表示确定按钮 now表示选择当前系统时间按钮 hitherto:true表示显示选择'至今'按钮)
</li>
<li>interval:定义time选择器时间间隔, 默认:30minutes, 示例:interval="20"</li>
<li>position:选择框浮动位置, 默认:left, 示例:position="right"</li>
<li>placeholder:选择框提示语 , 默认:选择时间, 示例:placeholder="请选择或输入日期"</li>
<li>width:输入框宽度 支持px及百分比 , 默认:220px, 示例:width="220"或width="220px"或width="50%"</li>
<li>size:选择插件内置大小 , 默认:小型, 示例:size="large"或size="L"</li>
<li>
dateClass:自定义插件class , 默认:无, 示例:dateClass="myDate"(css文件需添加.myDate {color: red;})
</li>
</ul>
</div>
</div>
文件目录
本资源来自:代码 » HTML5实例 » angular ui日期选择器插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
html5小型音乐播放器音频播放代码
« 上一篇 2018年10月08日
html5下雨表情图标动画特效
下一篇 » 2018年10月07日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。