
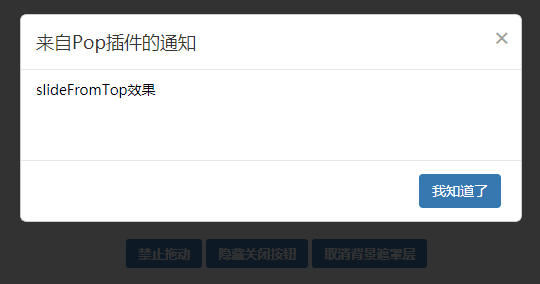
jQuery弹出层插件制作多种弹出确认框演示。 1、Pop预设的2个弹窗参数,分别是alert,confirm,均可回调。 2、预设9个动画,可惜的是需要CSS3的支持。如果不支持CSS3将没有动画效果。只需要配置Animation属性即可,动画代码在弹出层中 3、可以使用多个按钮,最多可以使用8个,每个按钮都可以绑定不同的事件。 vla配置按钮名称,class按钮样式,ope按钮事件 4、扩展:Pro是一个自动提醒的小插件,非常小巧,常常用于验证反馈使用 (不兼容IE6,7,8)
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
文件目录
本资源来自:代码 » 提示框|浮动层|弹出层 » jQuery css3确认弹出层插件代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

