
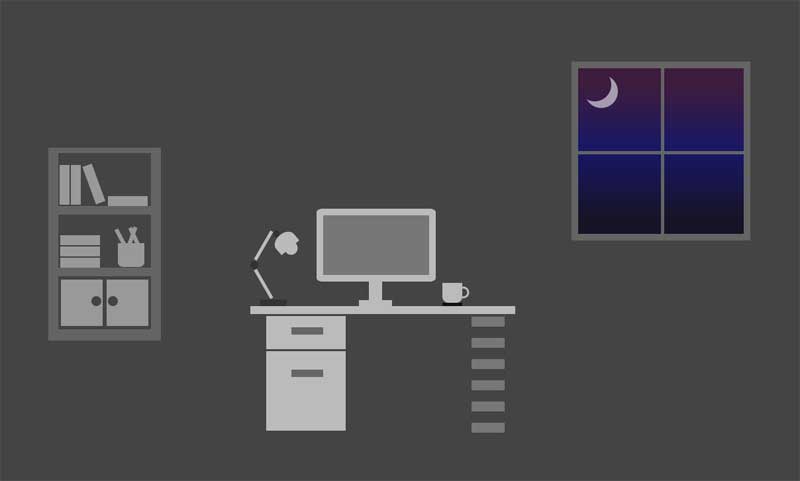
这是一款css3 transform绘制的夜晚窗外的月亮和书房电脑桌元素图像特效。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css" />
2、body引入部分
<div class="wrapper">
<div class="floor"></div>
<div class="shelf-wrapper">
<div class="shelf1">
<div id="slantbook"></div>
<div id="flatbook"></div>
</div>
<div class="shelf2">
<div id="flatbook3"></div>
<div class="penstand">
<div id="pen"></div>
</div>
</div>
<div class="shelfknob">
<div class="knob" id="knob1"></div>
<div class="knob" id="knob2"></div>
</div>
</div>
<div class="window"> <span id="moon"></span> </div>
<div class="container">
<div class="cup"></div>
<div class="table"> <span class="handle" id="handle1"></span> <span class="handle" id="handle2"></span>
<div id="margintop">
<div class="tableleg" id="table0"></div>
<div class="tableleg" id="table1"></div>
<div class="tableleg" id="table2"></div>
<div class="tableleg" id="table3"></div>
<div class="tableleg" id="table4"></div>
<div class="tableleg" id="table5"></div>
<div class="tableleg" id="table6"></div>
<div class="tableleg" id="table7"></div>
</div>
</div>
<div class="lamp">
<div id="lampjoint"></div>
<div class="lamphead"></div>
</div>
<div class="monitor"> <span id="monitor-base"></span> </div>
<div class="semicircle"></div>
</div>
</div>
文件目录
本资源来自:代码 » CSS3实例 » 夜晚书房电脑桌css3绘图
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css3列表图片模糊切换特效
« 上一篇 2019年07月14日
国庆节日倒计时css3布局
下一篇 » 2019年07月14日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

