
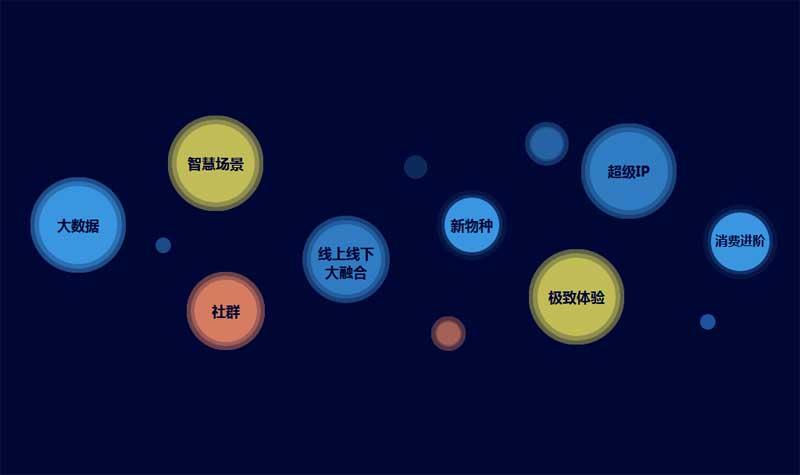
css3 keyframes 属性绘制多个圆点气泡随机排列布局,气泡发光放大ui动画特效。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link type="text/css" href="css/style.css" rel="stylesheet" />
2、body引入部分
<div class="circle_box">
<div class="round">
<div class="circle">
<a>大数据</a>
</div>
<div class="circle_bottom animation "></div>
<div class="circle_bottom2 animation2 "></div>
</div>
<div class="round">
<div class="circle">
<a>智慧场景</a>
</div>
<div class="circle_bottom animation "></div>
<div class="circle_bottom2 animation2 "></div>
</div>
<div class="round">
<div class="circle">
<a>社群</a>
</div>
<div class="circle_bottom animation "></div>
<div class="circle_bottom2 animation2 "></div>
</div>
<div class="round">
<div class="circle">
<a>线上线下<br />大融合</a>
</div>
<div class="circle_bottom animation "></div>
<div class="circle_bottom2 animation2 "></div>
</div>
<div class="round">
<div class="circle">
<a>新物种</a>
</div>
<div class="circle_bottom animation "></div>
<div class="circle_bottom2 animation2 "></div>
</div>
<div class="round">
<div class="circle">
<a>超级IP</a>
</div>
<div class="circle_bottom animation "></div>
<div class="circle_bottom2 animation2 "></div>
</div>
<div class="round">
<div class="circle">
<a>极致体验</a>
</div>
<div class="circle_bottom animation "></div>
<div class="circle_bottom2 animation2 "></div>
</div>
<div class="round">
<div class="circle">
<a>消费进阶</a>
</div>
<div class="circle_bottom animation "></div>
<div class="circle_bottom2 animation2 "></div>
</div>
<div class="round">
<div class="circle"></div>
<div class="circle_bottom animation "></div>
<div class="circle_bottom2 animation2 "></div>
</div>
<div class="round">
<div class="circle"></div>
<div class="circle_bottom animation "></div>
<div class="circle_bottom2 animation2 "></div>
</div>
<div class="round">
<div class="circle"></div>
</div>
<div class="round">
<div class="circle"></div>
</div>
<div class="round">
<div class="circle"></div>
</div>
</div>
文件目录
本资源来自:代码 » CSS3实例 » css3创意的气泡布局动画
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css3按钮图片文本悬停特效
« 上一篇 2019年07月28日
酷炫的文字背景填充动画
下一篇 » 2019年07月28日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

