
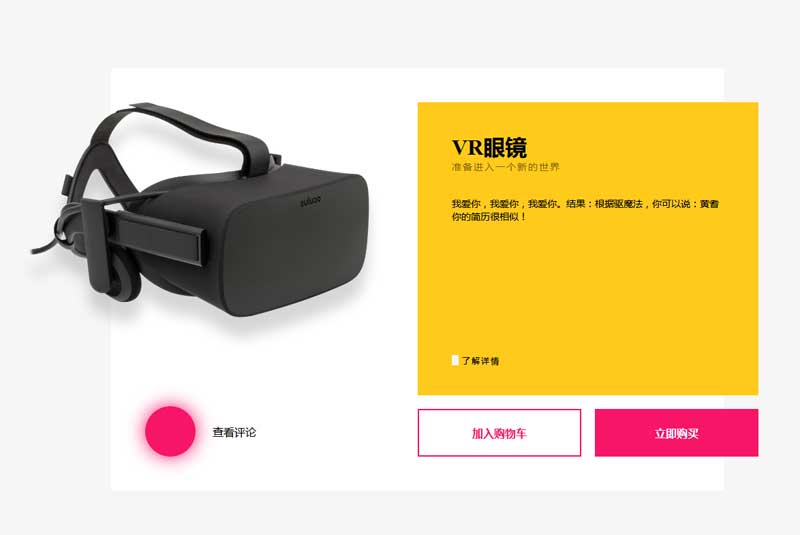
这是一款css3 keyframes酷炫产品详情页动画,产品元素和内容布局动画展示效果。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css">
2、body引入部分
<div class="container">
<div class="box">
<div class="product__img"> <img src="img/1.png" alt=""> </div>
<div class="product__video">
<div class="video"> <i class="fas fa-play"></i>
<p>查看评论</p>
</div>
</div>
<div class="product__disc">
<div class="product__disc--content">
<div class="disc__content--about">
<h1>VR眼镜</h1>
<span>准备进入一个新的世界</span>
<p>我爱你,我爱你,我爱你。结果:
根据驱魔法,你可以说:黄耆
你的简历很相似!</p>
</div>
<div class="product__view--more">
<p>了解详情</p>
<div class="view__more--block"></div>
</div>
</div>
</div>
<div class="product_buttons">
<button class="btn wishlist">加入购物车</button>
<button class="btn buy">立即购买</button>
</div>
</div>
</div>
文件目录
本资源来自:代码 » CSS3实例 » 简洁的产品详情展示css3动画
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css3发光霓虹灯文字特效
« 上一篇 2019年07月14日
css3黑色的Kitty小萌猫
下一篇 » 2019年07月04日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

