
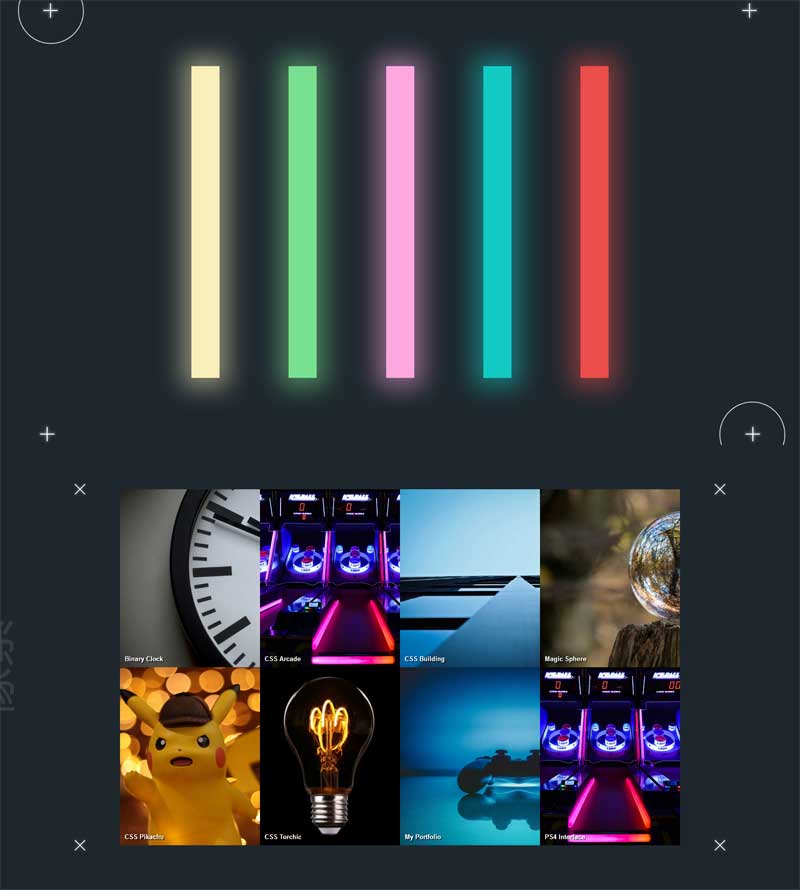
css3基于keyframes酷炫的光柱动画,显示网格图片布局,悬停放大效果。这是一款酷炫的引导页动效。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css">
2、body引入部分
<div class="main-container">
<div class="x x-top">
<div class="plus left plus-top-left"></div>
<div class="plus right plus-top-right"></div>
</div>
<div class="video">
<div class="colors">
<div class="color1 color"></div>
<div class="color2 color"></div>
<div class="color3 color"></div>
<div class="color4 color"></div>
<div class="color5 color"></div>
</div>
</div>
<div class="x x-bottom">
<div class="plus left plus-bottom-left"></div>
<div class="plus right plus-bottom-right"></div>
</div>
<!--second elements-->
<div class="bg">网格</div>
<div class="arrow arrow-top">
<div class="head"></div>
</div>
<div class="arrow arrow-bottom">
<div class="head2"></div>
</div>
<div class="big">我的项目</div>
<div class="plus plus-center plus1"></div>
<div class="plus plus-center plus2"></div>
<div class="plus plus-center plus3"></div>
<div class="plus plus-center plus4"></div>
<div class="center-square"></div>
<div class="top-text first-text">
<div class="this">THIS </div>
<div class="is">IS </div>
<div class="my">我的助手</div>
</div>
<div class="bottom-text first-text">
<div class="this">THIS </div>
<div class="is">IS </div>
<div class="my">我的助手</div>
</div>
<div class="projects">
<div class="row row-first">
<a href="#"><div class="project binary"></div></a><a href="#"><div class="project arcade"></div></a><a href="#"><div class="project building"></div></a><a href="#"><div class="project ball"></div></a>
</div>
<div class="row row-second">
<a href="#"><div class="project pikachu"></div></a><a href="#"><div class="project torchic"></div></a><a href="#"><div class="project portfolio"></div></a><a href="#"><div class="project ps4"></div></a>
</div>
</div>
</div>
文件目录
本资源来自:代码 » CSS3实例 » css3酷炫的网格图片引导页动画
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
创意的热门院校专业气泡div布局
« 上一篇 2019年07月04日
仿抖音罗盘时针
下一篇 » 2019年07月01日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

