
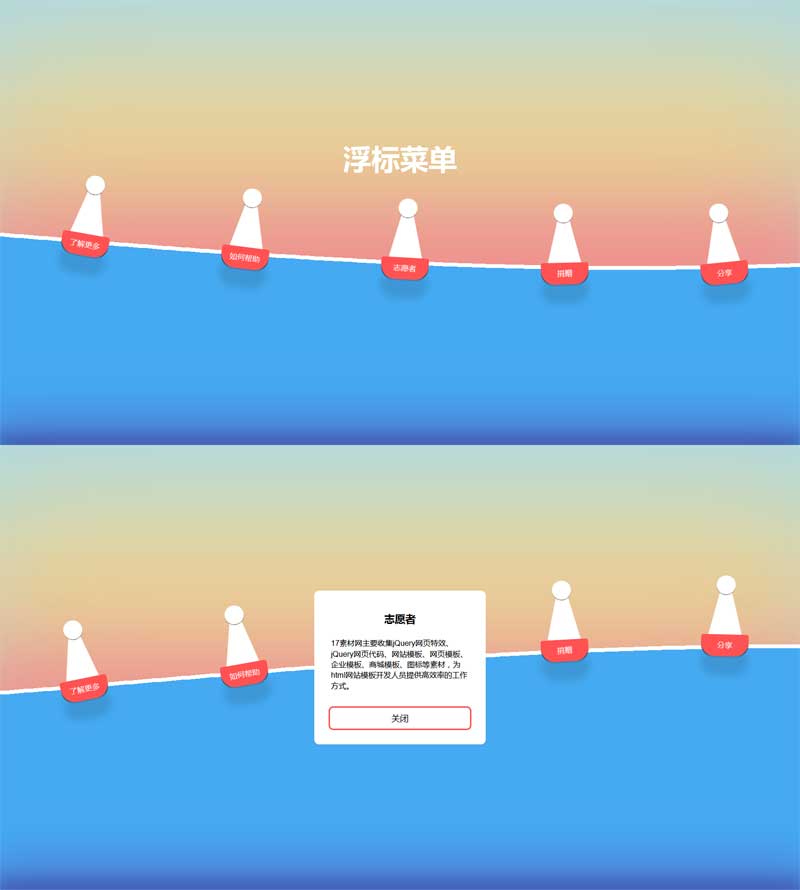
js css3绘制海面上漂浮的浮标菜单,点击弹出窗口信息特效。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css">
2、body引入部分
<div class="navigation-container">
<button class="buoy" onClick="modal('了解更多')">了解更多</button>
<button class="buoy" onClick="modal('如何帮助')">如何帮助</button>
<button class="buoy" onClick="modal('志愿者')">志愿者</button>
<button class="buoy no-mobile" onClick="modal('捐赠')">捐赠</button>
<button class="buoy no-mobile" onClick="modal('分享')">分享</button>
</div>
<h1>浮标菜单</h1>
<div id="modal" style="display: none;">
<div id="modal-title"></div>
<div id="modal-text">
<p>现在钓鱼的浮漂,又叫浮子、鱼漂、鱼浮、浮标等。用手竿垂钓时,浮漂几乎是不可少的,用海竿浮钓时,浮漂也不可少。</p>
</div>
<button onClick="closeModal()" id="modal-close">关闭</button>
</div>
<div id="ocean-bottom"></div>
<div id="sky-top"></div>
<div id="wave-container" width="100%" height="100%"></div>
<script src="js/script.js"></script>
文件目录
本资源来自:代码 » CSS3实例 » css3海上波浪浮标菜单
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
仿抖音罗盘时针
« 上一篇 2019年07月01日
css3金融交易窗口登录页面
下一篇 » 2019年06月30日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

