
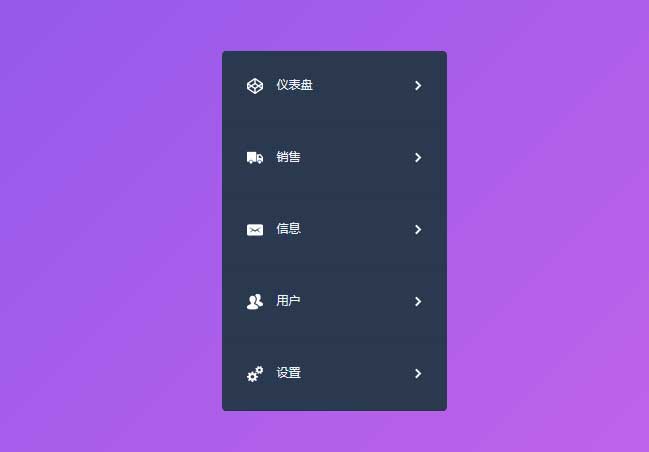
基于css3(transition)和css3选择器(表单),写出的动感效果十足的图标菜单下拉效果,全部使用css3写的下拉菜单,没有任何js,当你点击菜单时,子菜单以动画形式弹出收缩效果。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css">
2、body引入部分
<div class="swanky_wrapper"> <input id="Dashboard" name="radio" type="radio"> <label for="Dashboard"> <img src="images/cp.png"> <span>仪表盘</span> <div class="lil_arrow"></div> <div class="bar"></div> <div class="swanky_wrapper__content"> <ul> <li>工具</li> <li>报告</li> <li>分析</li> <li>代码块</li> </ul> </div> </label> <input id="Sales" name="radio" type="radio"> <label for="Sales"> <img src="images/del.png"> <span>销售</span> <div class="lil_arrow"></div> <div class="bar"></div> <div class="swanky_wrapper__content"> <ul> <li>新品</li> <li>过期</li> <li>销售报告</li> <li>已售</li> </ul> </div> </label> <input id="Messages" name="radio" type="radio"> <label for="Messages"> <img src="images/mess.png"> <span>信息</span> <div class="lil_arrow"></div> <div class="bar"></div> <div class="swanky_wrapper__content"> <ul> <li>收件箱</li> <li>发件箱</li> <li>发件</li> <li>存档</li> </ul> </div> </label> <input id="Users" name="radio" type="radio"> <label for="Users"> <img src="images/users.png"> <span>用户</span> <div class="lil_arrow"></div> <div class="bar"></div> <div class="swanky_wrapper__content"> <ul> <li>新用户</li> <li>分组</li> <li>权限</li> <li>密码</li> </ul> </div> </label> <input id="Settings" name="radio" type="radio"> <label for="Settings"> <img src="images/set.png"> <span>设置</span> <div class="lil_arrow"></div> <div class="swanky_wrapper__content"> <ul> <li>数据库</li> <li>设计</li> <li>更改用户</li> <li>退出</li> </ul> </div> </label> </div>
文件目录
本资源来自:代码 » CSS3实例 » 纯css3图标菜单下拉收缩特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css3蓝天白云太阳动画
« 上一篇 2019年06月26日
css3海绵宝宝笑脸表情
下一篇 » 2019年06月26日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

