
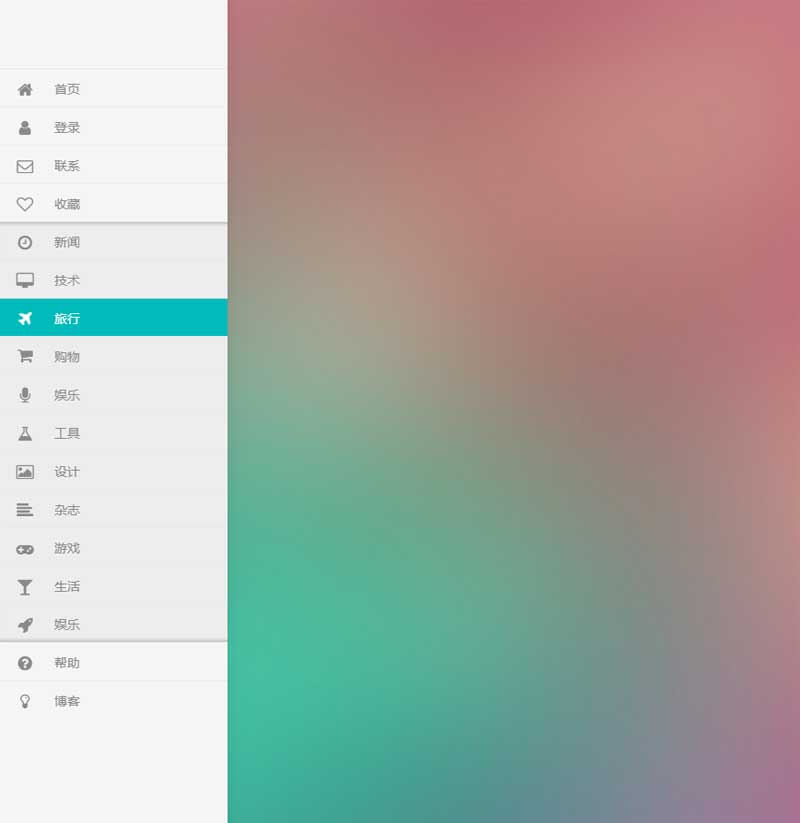
css3左侧菜单自适应高度默认收缩起来,只显示图标,当鼠标进入菜单区域,滑动展开显示菜单名称和图标效果。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/font-awesome.css"> <link rel="stylesheet" href="css/style.css">
2、body引入部分
<nav class="menu-wrap"> <div class="menu"> <ul> <li> <a href=""> <i class="fa fa-home fa-lg"></i> <span class="nav-text">首页</span> </a> </li> <li> <a href=""> <i class="fa fa-user fa-lg"></i> <span class="nav-text">登录</span> </a> </li> <li> <a href=" "> <i class="fa fa-envelope-o fa-lg"></i> <span class="nav-text">联系</span> </a> </li> <li> <a href=" "> <i class="fa fa-heart-o fa-lg"></i> <span class="nav-text">收藏</span> </a> </li> </li> <li class="darkerlishadow"> <a href=" "> <i class="fa fa-clock-o fa-lg"></i> <span class="nav-text">新闻</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-desktop fa-lg"></i> <span class="nav-text">技术</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-plane fa-lg"></i> <span class="nav-text">旅行</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-shopping-cart"></i> <span class="nav-text">购物</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-microphone fa-lg"></i> <span class="nav-text">娱乐</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-flask fa-lg"></i> <span class="nav-text">工具</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-picture-o fa-lg"></i> <span class="nav-text">设计</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-align-left fa-lg"></i> <span class="nav-text">杂志 </span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-gamepad fa-lg"></i> <span class="nav-text">游戏</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-glass fa-lg"></i> <span class="nav-text">生活 </span> </a> </li> <li class="darkerlishadowdown"> <a href=" "> <i class="fa fa-rocket fa-lg"></i> <span class="nav-text">娱乐</span> </a> </li> <li> <a href=" "> <i class="fa fa-question-circle fa-lg"></i> <span class="nav-text">帮助</span> </a> </li> <li> <a href=" "> <i class="fa fa-lightbulb-o fa-lg"></i> <span class="nav-text">博客</span> </a> </li> </ul> </div> </nav>
文件目录
本资源来自:代码 » CSS3实例 » css3左侧后台管理图标菜单样式
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css3 svg云下掉落人偶动画
« 上一篇 2019年06月23日
紫色的css3会员登录动画页面
下一篇 » 2019年06月19日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

