
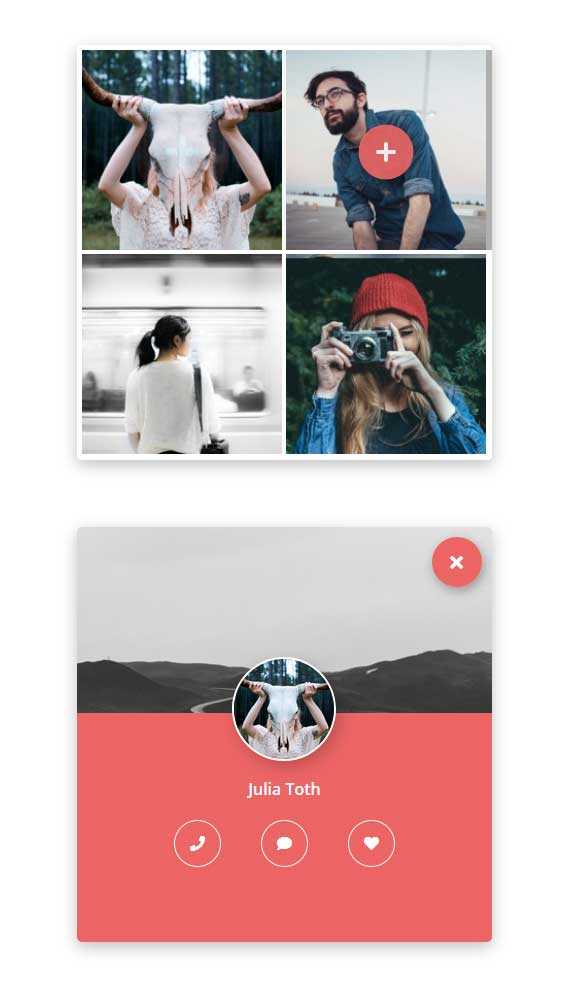
【原创】基于css3制作图片头像网格布局,通过悬停点击添加关注弹出头像信息的ui交互式效果。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--图标引用库--> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css'> <!--主要样式--> <link rel="stylesheet" href="css/style.css">
2、head引入js文件
<script src='js/jquery.min.js'></script>
3、body引入HTML代码
<div class="background"> <div class="imagesWrapper"> <div class="imageWrapper"> <img src="img/13-1.jpg" class="image" /> <span class="overlay"></span> <span class="plusButton"><i class="fas fa-plus"></i></span> </div> <div class="imageWrapper"> <img src="img/13-2.jpg" class="image" /> <span class="overlay"></span> <span class="plusButton"><i class="fas fa-plus"></i></span> </div> <div class="imageWrapper"> <img src="img/13-3.jpg" class="image" /> <span class="overlay"></span> <span class="plusButton"><i class="fas fa-plus"></i></span> </div> <div class="imageWrapper"> <img src="img/13-4.jpg" class="image" /> <span class="overlay"></span> <span class="plusButton"><i class="fas fa-plus"></i></span> </div> </div> <div class="detailsWrapper"> <div class="close"> <i class="fas fa-plus"></i> </div> <div class="header"> <img src="img/13-1-header.jpg" class="hero" /> </div> <div class="profileImageWrapper"> <img src="img/13-1.jpg" class="profileImage" /> </div> <div class="details"> <div class="name">Julia Toth</div> <div class="buttonsWrapper"> <div class="iconWrapper"><i class="fas fa-phone"></i></div> <div class="iconWrapper"> <i class="fas fa-comment"></i> </div> <div class="iconWrapper"> <i class="fas fa-heart"></i> </div> </div> </div> </div> </div> <script src="js/index.js"></script>
文件目录
本资源来自:代码 » CSS3实例 » 网格卡片添加关注ui交互布局
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css3发光油灯笼动画
« 上一篇
2019年06月10日
css3酷炫的花蕊动画
下一篇 »
2019年06月10日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

