
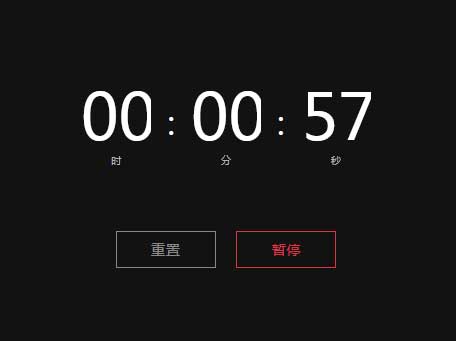
分享一款纯 css3 实现的计时器,无任何 JS 代码。使用 CSS3 选择器结合 checkbox 是否选中,配合 CSS3 动画进行「位移」变更数字,达到动态计时的效果。支持重置,开始,暂停时分秒计时器代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/normalize.min.css"> <link rel="stylesheet" href="css/style.css">
2、body引入HTML代码
<div class="mainbox"> <input type="checkbox" id="start" hidden> <input type="checkbox" id="stop" hidden> <input type="checkbox" id="reset" hidden> <div class="timer"> <div class="time-card" data-type="hours" data-max="24"> <div class="time-card-count"></div> <div class="time-card-label">时</div> </div> <span class="colon">:</span> <div class="time-card" data-type="minutes" data-max="60"> <div class="time-card-count"></div> <div class="time-card-label">分</div> </div> <span class="colon">:</span> <div class="time-card" data-type="seconds" data-max="60"> <div class="time-card-count"></div> <div class="time-card-label">秒</div> </div> </div> <div class="actions"> <label class="btn" disabled for="reset">重置</label> <label class="btn btn-success" for="start">开始</label> <label class="btn btn-danger" for="stop">暂停</label> </div> <label for="stop" class="regenerate">已重置</label> </div>
文件目录
本资源来自:代码 » CSS3实例 » 简洁的css3计时器实例
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery css3爱心喜欢动画
« 上一篇 2019年05月27日
css3斜线条背景动画
下一篇 » 2019年05月25日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

