
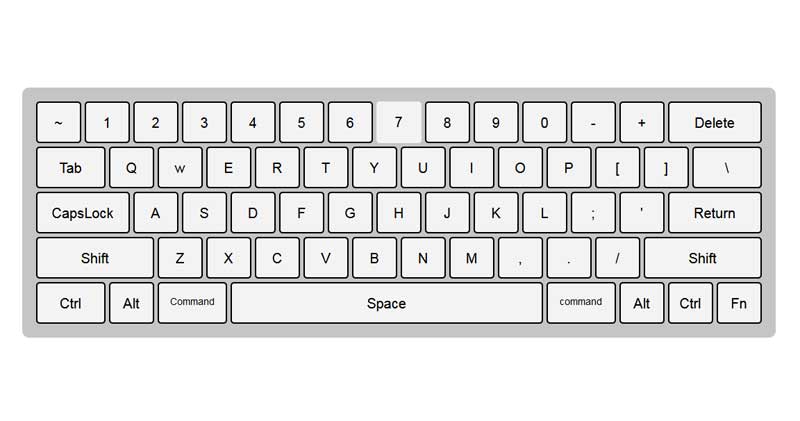
css3绘制简洁风格的笔记本键盘样式代码。这是一款mac电脑键盘样式。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css">
2、body引入HTML代码
<div class="keyboard-base"> <div class="key">~</div> <div class="key">1</div> <div class="key">2</div> <div class="key">3</div> <div class="key">4</div> <div class="key">5</div> <div class="key">6</div> <div class="key">7</div> <div class="key">8</div> <div class="key">9</div> <div class="key">0</div> <div class="key">-</div> <div class="key">+</div> <div class="key delete">Delete</div> <div class="key tab">Tab</div> <div class="key">Q</div> <div class="key">w</div> <div class="key">E</div> <div class="key">R</div> <div class="key">T</div> <div class="key">Y</div> <div class="key">U</div> <div class="key">I</div> <div class="key">O</div> <div class="key">P</div> <div class="key">[</div> <div class="key">]</div> <div class="key backslash">\</div> <div class="key capslock">CapsLock</div> <div class="key">A</div> <div class="key">S</div> <div class="key">D</div> <div class="key">F</div> <div class="key">G</div> <div class="key">H</div> <div class="key">J</div> <div class="key">K</div> <div class="key">L</div> <div class="key">;</div> <div class="key">'</div> <div class="key return">Return</div> <div class="key leftshift">Shift</div> <div class="key">Z</div> <div class="key">X</div> <div class="key">C</div> <div class="key">V</div> <div class="key">B</div> <div class="key">N</div> <div class="key">M</div> <div class="key">,</div> <div class="key">.</div> <div class="key">/</div> <div class="key rightshift">Shift</div> <div class="key leftctrl">Ctrl</div> <div class="key">Alt</div> <div class="key command">Command</div> <div class="key space">Space</div> <div class="key command">command</div> <div class="key">Alt</div> <div class="key">Ctrl</div> <div class="key">Fn</div> </div>
文件目录
本资源来自:代码 » CSS3实例 » CSS3网格键盘布局
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css3斜线条背景动画
« 上一篇 2019年05月25日
纯css3勾选关闭按钮切换特效
下一篇 » 2019年05月12日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。