
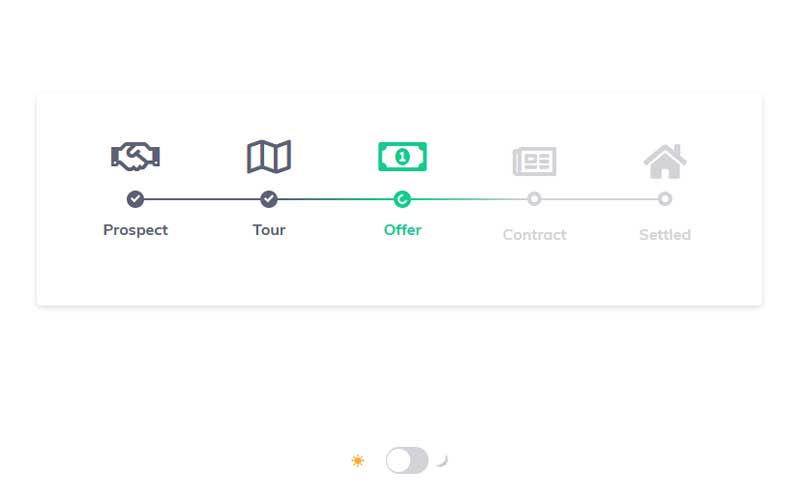
css3基于svg制作房屋流程购买步骤图,合作,签署,付款,填写,交付等五步骤布局样式代码。支持黑白两种步骤样式切换。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--图标样式--> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css'> <!--主要样式--> <link rel="stylesheet" href="css/style.css">
2、body引入HTML代码
<div class="main-container">
<div class="steps-container">
<div class="step completed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M20.285 2l-11.285 11.567-5.286-5.011-3.714 3.716 9 8.728 15-15.285z" />
</svg>
<div class="label completed">
Prospect
</div>
<div class="icon completed">
<i class="far fa-handshake"></i>
</div>
</div>
<div class="line completed"></div>
<div class="step completed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M20.285 2l-11.285 11.567-5.286-5.011-3.714 3.716 9 8.728 15-15.285z" />
</svg>
<div class="label completed">
Tour
</div>
<div class="icon completed">
<i class="far fa-map"></i>
</div>
</div>
<div class="line next-step-in-progress">
</div>
<div class="step in-progress">
<div class="preloader"></div>
<div class="label loading">
Offer
</div>
<div class="icon in-progress">
<i class="far fa-money-bill-alt"></i>
</div>
</div>
<div class="line prev-step-in-progress"></div>
<div class="step">
<div class="label">
Contract
</div>
<div class="icon">
<i class="far fa-newspaper"></i>
</div>
</div>
<div class="line"></div>
<div class="step">
<div class="label">
Settled
</div>
<div class="icon">
<i class="fas fa-home"></i>
</div>
</div>
</div>
</div>
文件目录
本资源来自:代码 » CSS3实例 » css3 svg房屋购买流程线步骤
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
纯css3花瓣旋转加载特效
« 上一篇
2019年05月07日
css3花环旋转动画
下一篇 »
2019年05月23日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

