
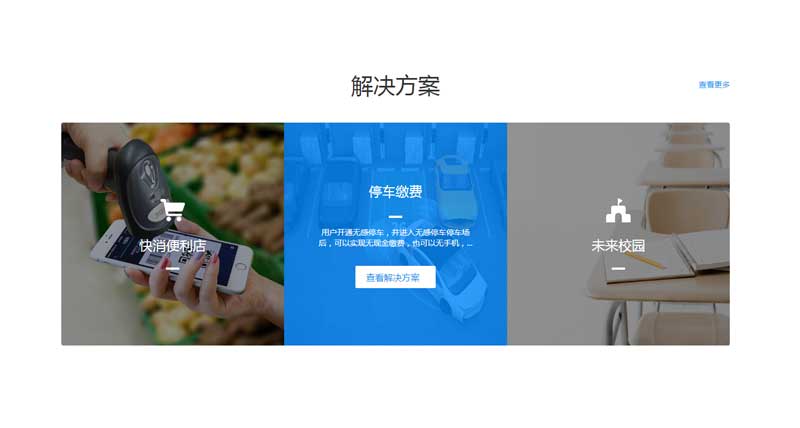
div基于css3属性制作解决方案单排图片鼠标悬停遮罩显示文字详情代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、body引入HTML代码
<div class="logout-solution-wrap"> <div class="logout-solution"> <p class="title"> 解决方案 <a href="#" target="_blank"><span>查看更多</span></a> </p> <div class="lsbs"> <div class="lsbs-container"> <div class="lsb-background"> <a class="lsb" href="#" target="_blank"> <div class="lsb-icon"><img src="statics/images/icon1.png"></div> <p class="lsb-name">快消便利店</p> <div class="lsb-span"></div> <p class="lsb-introduce"><span>助力零售商构建生态闭环,数据驱动打通线上线下零售场景,提升消费者体验。</span></p> <div class="lsb-href"> <div><span>查看解决方案</span><i class="icon-jinru"></i></div> </div> </a> </div> <div class="lsb-background"> <a class="lsb" href="#" target="_blank"> <div class="lsb-icon"><img src="statics/images/icon2.png"></div> <p class="lsb-name">停车缴费</p> <div class="lsb-span"></div> <p class="lsb-introduce"><span>用户开通无感停车,并进入无感停车停车场后,可以实现无现金缴费,也可以无手机,...</span></p> <div class="lsb-href"> <div><span>查看解决方案</span><i class="icon-jinru"></i></div> </div> </a> </div> <div class="lsb-background"> <a class="lsb" href="#" target="_blank"> <div class="lsb-icon"><img src="statics/images/icon3.png"></div> <p class="lsb-name">未来校园</p> <div class="lsb-span"></div> <p class="lsb-introduce"><span>学生一站式缴费,集成多项校内服务。 校园内多种费用,一个入口轻松付款,学校集...</span></p> <div class="lsb-href"> <div><span>查看解决方案</span><i class="icon-jinru"></i></div> </div> </a> </div> </div> </div> </div> </div>
文件目录
本资源来自:代码 » CSS3实例 » div css3解决方案图文布局特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css3双螺旋圆点动画
« 上一篇 2019年05月23日
css3火箭穿越太空动画场景特效
下一篇 » 2019年05月11日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

