
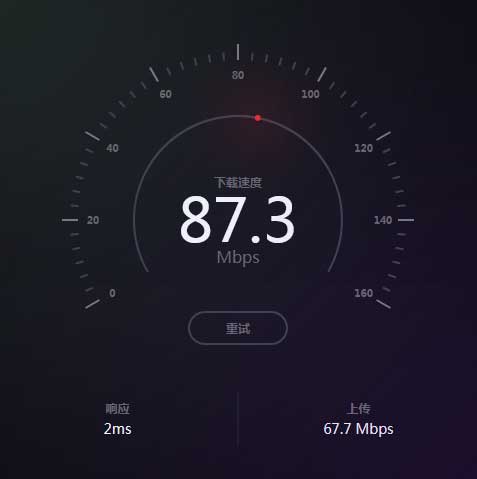
jQuery基于css3 transform属性制作黑色酷炫的网络带宽测速圆形仪表盘计速特效。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link type="text/css" href="css/style.css" rel="stylesheet" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
3、body引入HTML代码
<section class="speedometer-container">
<div class="speedometer">
<div class="inner-ring"></div>
<div class="outer-ring"><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span><span class="tick"></span>
</div>
<div class="digit-ring"><span class="digit">0</span><span class="digit">20</span><span class="digit">40</span><span class="digit">60</span><span class="digit">80</span><span class="digit">100</span><span class="digit">120</span><span class="digit">140</span><span class="digit">160</span>
</div>
<div class="details">
<p class="label">下载速度</p>
<p class="speed">87.3</p>
<p class="unit">Mbps</p>
</div>
<div class="progress"></div>
<button class="retry-button">重试</button>
<footer>
<div class="stat">
<label>响应</label>
<p>2ms</p>
</div>
<div class="stat">
<label>上传</label>
<p>67.7 Mbps</p>
</div>
</footer>
</div>
<div class="overlay"></div>
</section>
<script type="text/javascript">
var ticks = $('.tick');
var digits = $('.digit');
var details = $('.details');
var progress = $('.progress');
var outerRingRadius = 164;
var digitRingRadius = 145;
ticks.each(function (i) {
var angle = 210 - i * 5;
var theta = deg2rad(angle);
var radius = outerRingRadius + (i % 6 ? 0 : 4);
var x = Math.cos(theta) * radius;
var y = Math.sin(theta) * -radius;
var transform = [
`translate(${x}px, ${y}px)`,
`rotate(${-angle}deg)`].
join(' ');
$(this).css({
'-webkit-transform': transform,
'-moz-transform': transform,
'transform': transform });
});
digits.each(function (i) {
var angle = 210 - i * 30;
var theta = deg2rad(angle);
var x = Math.cos(theta) * digitRingRadius;
var y = Math.sin(theta) * -digitRingRadius;
$(this).css({
'-webkit-transform': `translate(${x}px, ${y}px)`,
'-moz-transform': `translate(${x}px, ${y}px)`,
'transform': `translate(${x}px, ${y}px)` });
});
$('.retry-button').on('click', function () {
statValueCurrent = 0;
updateDetails();
});
var frameCount = 100;
var frameInterval = 0.3;
var digitValueMax = 160;
var statValueMax = 87.3;
var statValueCurrent = 0;
var statValueInterval = statValueMax / frameCount;
updateDetails();
function updateDetails() {
if (statValueCurrent.toFixed(1) > statValueMax) {
return;
}
setStatValue(statValueCurrent.toFixed(1));
statValueCurrent += statValueInterval;
setTimeout(updateDetails, frameInterval);
}
function setStatValue(value) {
var angle = -120 + 240 * (value / digitValueMax);
progress.css({
'transform': `rotate(${angle}deg)` });
details.find('.speed').text(value);
}
function deg2rad(angle) {
return angle * (Math.PI / 180);
}
function rad2deg(angle) {
return angle * (180 / Math.PI);
}
</script>
文件目录
本资源来自:代码 » CSS3实例 » jQuery css3带宽测速仪表盘特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
js css3精美的时钟图标特效
« 上一篇 2019年05月13日
css3彩色的棉花糖元素特效
下一篇 » 2019年05月07日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

