
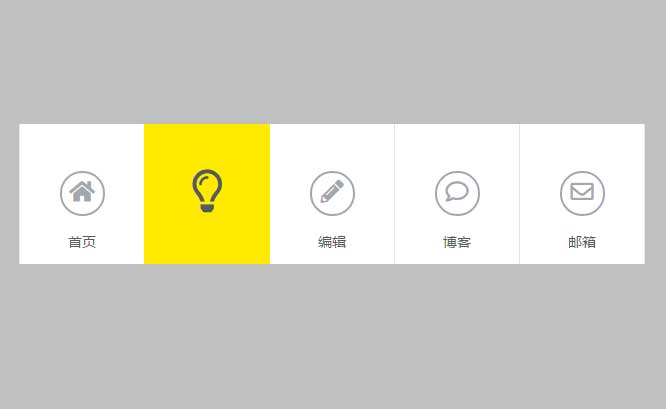
css3基于transition属性制作带有图标的水平菜单的悬停动画效果。这是一款简单的图标和文字菜单布局代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--外调图标库--> <link rel='stylesheet' href='https://use.fontawesome.com/releases/v5.8.1/css/all.css'> <!--主要样式--> <link rel="stylesheet" href="css/style.css">
2、body引入HTML代码
<nav>
<div class="menu">
<ul class="clear">
<li>
<a href="#" title="Home">
<i class="fa fa-home" aria-hidden="true"></i>
<span class="link-text">首页</span>
</a>
</li>
<li>
<a href="#" title="Features">
<i class="far fa-lightbulb" aria-hidden="true"></i>
<span class="link-text">特点</span>
</a>
</li>
<li>
<a href="#" title="Portfolio">
<i class="fas fa-pencil-alt" aria-hidden="true"></i>
<span class="link-text">编辑</span>
</a>
</li>
<li>
<a href="#" title="Blog">
<i class="far fa-comment" aria-hidden="true"></i>
<span class="link-text">博客</span>
</a>
</li>
<li>
<a href="#" title="Contact">
<i class="far fa-envelope" aria-hidden="true"></i>
<span class="link-text">邮箱</span>
</a>
</li>
</ul>
</div>
</nav>
文件目录
本资源来自:代码 » CSS3实例 » css3水平菜单悬停图标特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css3图标Loading动画特效
« 上一篇 2019年04月22日
纯css3木柴篝火动画特效
下一篇 » 2019年04月21日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

