
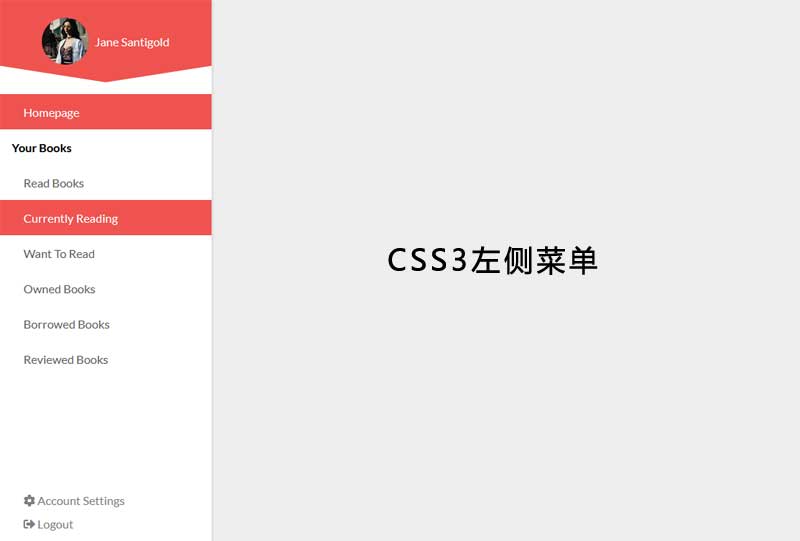
css3制作红色的网站后台左侧用户头像导航菜单和主体内容框架布局代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--默认样式--> <link rel="stylesheet" href="css/reset.min.css"> <!--图标样式--> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.0/css/all.min.css'> <!--主要样式--> <link rel="stylesheet" href="css/style.css">
2、body引入HTML代码
<div class="page"> <!--左侧导航--> <div class="navbar"> <div class="user"> <div class="user__pic"></div> <div class="user__name">Jane Santigold</div> </div> <div class="bar"> <div class="options"> <ul> <li class="active">Homepage</li> <span class="options__division">Your Books</span> <li>Read Books</li> <li>Currently Reading</li> <li>Want To Read</li> <li>Owned Books</li> <li>Borrowed Books</li> <li>Reviewed Books</li> </ul> </div> <div class="settings"> <ul> <li class="acc-settings"><i class="fas fa-cog"></i> Account Settings</li> <li><i class="fas fa-sign-out-alt"></i> Logout</li> </ul> </div> </div> </div> <!--主要内容部分--> <div class="content"></div> </div>
文件目录
本资源来自:代码 » CSS3实例 » css3网站后台侧边菜单布局特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
纯css3发光多边形动画特效
« 上一篇 2019年03月03日
纯css3文字几何背景布局
下一篇 » 2019年04月07日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

