
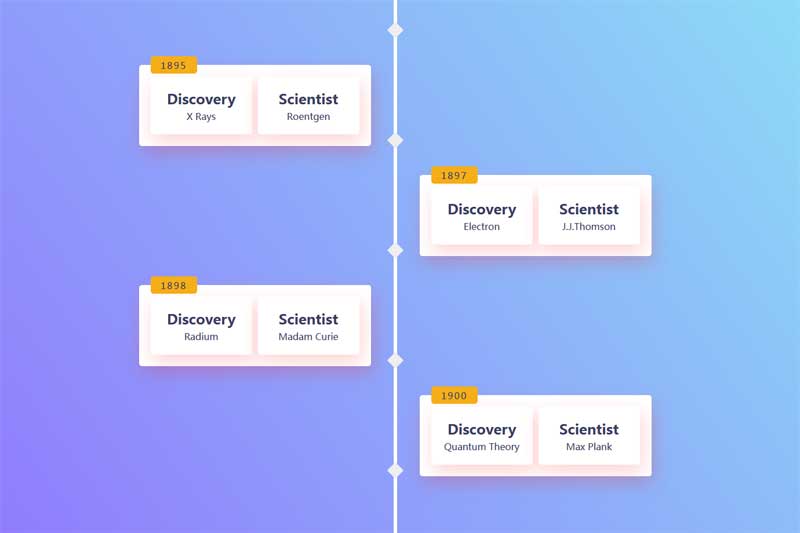
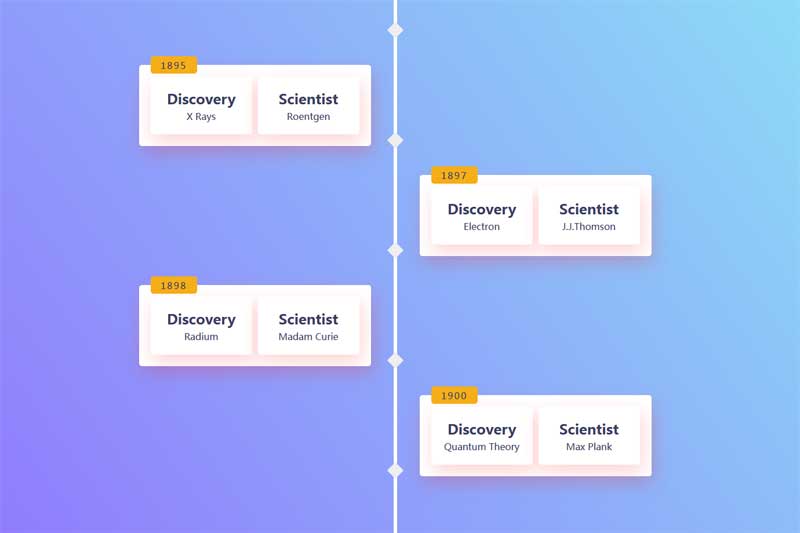
css3垂直时间轴页面滚动方块格子动画特效。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<style>
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font: normal 16px/1.5 'Titillium Web', sans-serif;
background: linear-gradient(54deg, #9164ff, #8bfff4);
color: #3c3f64;
overflow-x: hidden;
padding-bottom: 50px;
}
.timeline ul li {
list-style-type: none;
position: relative;
width: 6px;
margin: 0 auto;
padding-top: 50px;
background: #fff;
}
.timeline ul li::after {
content: '';
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%) rotate(45deg);
width: 20px;
height: 20px;
z-index: 2;
background: #eee;
}
.timeline ul li div {
position: relative;
bottom: 0;
width: 400px;
padding: 20px;
background: #fff;
box-shadow: 4px 13px 30px 1px rgba(252, 56, 56, 0.2);
border-radius: 5px;
display: flex;
align-items: center;
}
.timeline ul li div time {
position: absolute;
background: #f5af19;
width: 80px;
height: 30px;
top: -15px;
border-radius: 5px;
display: flex;
justify-content: center;
align-items: center;
letter-spacing: 2px;
}
.timeline ul li div div {
height: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.timeline ul li div div p {
text-align: center;
}
.timeline ul li div .discovery {
margin-right: 10px;
}
.timeline ul li:nth-of-type(odd) > div {
left: 45px;
}
.timeline ul li:nth-of-type(even) > div {
left: -439px;
}
.timeline ul li div {
visibility: hidden;
opacity: 0;
transition: all 0.5s ease-in-out;
}
.timeline ul li:nth-of-type(odd) div {
transform: translate3d(100px, -10px, 0) rotate(10deg);
}
.timeline ul li:nth-of-type(even) div {
transform: translate3d(-100px, -10px, 0) rotate(10deg);
}
.timeline ul li.in-view div {
transform: none;
visibility: visible;
opacity: 1;
}
@media screen and (max-width: 900px) {
.timeline ul li div {
width: 250px;
flex-direction: column;
}
.timeline ul li div div {
width: 80%;
margin: 10px;
}
.timeline ul li:nth-of-type(even) > div {
left: -289px;
}
}
@media screen and (max-width: 600px) {
body {
background: #8bfff4;
}
.timeline ul li {
margin-left: 20px;
}
.timeline ul li div {
width: calc(100vw - 91px);
}
.timeline ul li:nth-of-type(even) > div {
left: 45px;
}
}
</style>
2、body引入HTML代码
<section class="timeline">
<ul>
<li>
<div>
<time>1687</time>
<div class="discovery">
<h1>Discovery</h1>
<p>
Laws of motion
</p>
</div>
<div class="scientist">
<h1>Scientist</h1>
<span>Newton</span>
</div>
</div>
</li>
<li>
<div>
<time>1785</time>
<div class="discovery">
<h1>Discovery</h1>
<p>
Law of electrostatic attraction
</p>
</div>
<div class="scientist">
<h1>Scientist</h1>
<span>Coulomb</span>
</div>
</div>
</li>
<li>
<div>
<time>1827</time>
<div class="discovery">
<h1>Discovery</h1>
<p>
Law of Electric Resistance
</p>
</div>
<div class="scientist">
<h1>Scientist</h1>
<span>G.S Ohm</span>
</div>
</div>
</li>
<li>
<div>
<time>1831</time>
<div class="discovery">
<h1>Discovery</h1>
<p>
Electromagnetic Induction
</p>
</div>
<div class="scientist">
<h1>Scientist</h1>
<span>Michael Faraday</span>
</div>
</div>
</li>
<li>
<div>
<time>1867</time>
<div class="discovery">
<h1>Discovery</h1>
<p>
Dynamite
</p>
</div>
<div class="scientist">
<h1>Scientist</h1>
<span>Alfred Nobel</span>
</div>
</div>
</li>
<li>
<div>
<time>1895</time>
<div class="discovery">
<h1>Discovery</h1>
<p>
X Rays
</p>
</div>
<div class="scientist">
<h1>Scientist</h1>
<span>Roentgen</span>
</div>
</div>
</li>
<li>
<div>
<time>1897</time>
<div class="discovery">
<h1>Discovery</h1>
<p>
Electron
</p>
</div>
<div class="scientist">
<h1>Scientist</h1>
<span>J.J.Thomson</span>
</div>
</div>
</li>
<li>
<div>
<time>1898</time>
<div class="discovery">
<h1>Discovery</h1>
<p>
Radium
</p>
</div>
<div class="scientist">
<h1>Scientist</h1>
<span>Madam Curie</span>
</div>
</div>
</li>
<li>
<div>
<time>1900</time>
<div class="discovery">
<h1>Discovery</h1>
<p>
Quantum Theory
</p>
</div>
<div class="scientist">
<h1>Scientist</h1>
<span>Max Plank</span>
</div>
</div>
</li>
<li>
<div>
<time>1905</time>
<div class="discovery">
<h1>Discovery</h1>
<p>
Principle of Relativity
</p>
</div>
<div class="scientist">
<h1>Scientist</h1>
<span>Albert Einstein</span>
</div>
</div>
</li>
<li>
<div>
<time>1905</time>
<div class="discovery">
<h1>Discovery</h1>
<p>
Photo electric effect
</p>
</div>
<div class="scientist">
<h1>Scientist</h1>
<span>Albert Einstein</span>
</div>
</div>
</li>
<li>
<div>
<time>1942</time>
<div class="discovery">
<h1>Discovery</h1>
<p>
Nuclear Reactor
</p>
</div>
<div class="scientist">
<h1>Scientist</h1>
<span>Anrico Fermi</span>
</div>
</div>
</li>
</ul>
</section>
<script>
var items = document.querySelectorAll(".timeline li");
function isElementInViewport(el) {
var rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
function callbackFunc() {
for (var i = 0; i < items.length; i++) {
if (isElementInViewport(items[i])) {
if(!items[i].classList.contains("in-view")){
items[i].classList.add("in-view");
}
} else if(items[i].classList.contains("in-view")) {
items[i].classList.remove("in-view");
}
}
}
window.addEventListener("load", callbackFunc);
window.addEventListener("scroll", callbackFunc);
</script>
文件目录
本资源来自:代码 » CSS3实例 » js css3响应式时间轴动画特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css3太阳行星运动场景特效
« 上一篇 2019年03月20日
纯css3鲸鱼泡泡动画特效
下一篇 » 2019年02月28日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。