
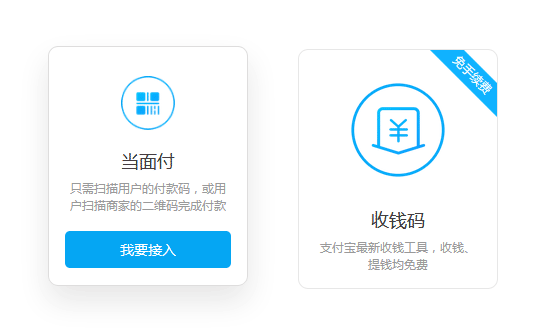
div css 制作支付方式列表布局,利用css3属性,鼠标hover悬停图标文字列表切换显示按钮效果。简单易用,下载即可使用。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
3、body引入HTML代码
<div class="Service-box"> <div class="Service-content clearfix"> <a href="javascript:;" class="Service-item"> <div class="item-image"> <img src="images/icon-tag001.png" alt=""> </div> <h3 class="item-title">电脑网站支付</h3> <div class="item-text">用户在商家网站上完成付款</div> <span class="item-link">我要接入</span> </a> <a href="javascript:;" class="Service-item"> <div class="item-image"> <img src="images/icon-tag002.png" alt=""> </div> <h3 class="item-title">手机网站支付</h3> <div class="item-text">用户在商家手机网站进行付款</div> <span class="item-link">我要接入</span> </a> <a href="javascript:;" class="Service-item"> <div class="item-image"> <img src="images/icon-tag003.png" alt=""> </div> <h3 class="item-title">APP支付</h3> <div class="item-text">用户在商家app内进行付款</div> <span class="item-link">我要接入</span> </a> <a href="javascript:;" class="Service-item"> <div class="item-image"> <img src="images/icon-tag004.png" alt=""> </div> <h3 class="item-title">当面付</h3> <div class="item-text">只需扫描用户的付款码,或用户扫描商家的二维码完成付款</div> <span class="item-link">我要接入</span> </a> <a href="javascript:;" class="Service-item"> <div class="item-image"> <img src="images/icon-tag005.png" alt=""> </div> <h3 class="item-title">收钱码</h3> <div class="item-text">支付宝最新收钱工具,收钱、提钱均免费</div> <div class="item-background"> <img src="images/icon-tag-bj.png" alt=""> </div> <div class="item-tag">免手续费</div> <span class="item-link">我要接入</span> </a> </div> </div>
文件目录
本资源来自:代码 » CSS3实例 » css3仿支付宝图标文字列表切换特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css3 svg消息提示框样式代码
« 上一篇 2018年06月09日
css3悬停图片遮罩层动画特效
下一篇 » 2018年05月26日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

