
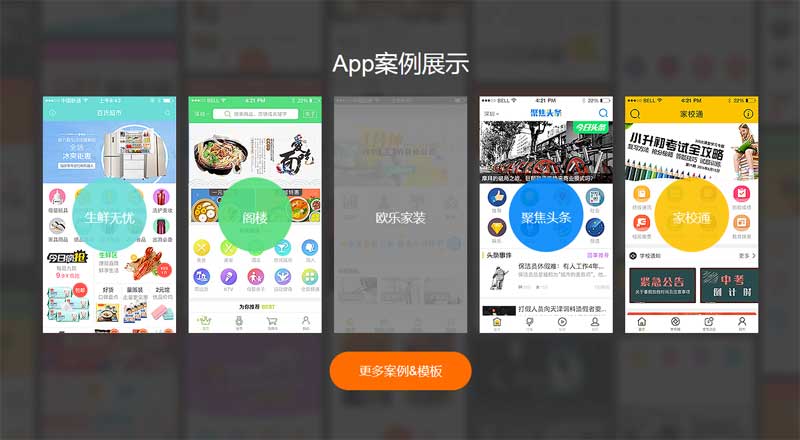
css3 实现企业建站APP案例展示布局,利用css3属性,实现hover 状态覆盖层,结构简单易用,下载即可使用。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、body引入HTML代码
<div class="app-store-box"> <div class="app-store-head"> <h2>App案例展示</h2> </div> <div class="app-store-wrap"> <div class="app-store-list clearfix"> <div class="app-store-item item01"> <a href="#"> <img src="images/app-store-item1.png" alt=""> <div class="app-store-info"> <h3>生鲜无忧</h3> <div class="app-store-tag"></div> </div> </a> </div> <div class="app-store-item item02"> <a href="#"> <img src="images/app-store-item2.png" alt=""> <div class="app-store-info"> <h3>阁楼</h3> <div class="app-store-tag"></div> </div> </a> </div> <div class="app-store-item item03"> <a href="#"> <img src="images/app-store-item3.png" alt=""> <div class="app-store-info"> <h3>欧乐家装</h3> <div class="app-store-tag"></div> </div> </a> </div> <div class="app-store-item item04"> <a href="#"> <img src="images/app-store-item4.png" alt=""> <div class="app-store-info"> <h3>聚焦头条</h3> <div class="app-store-tag"></div> </div> </a> </div> <div class="app-store-item item05"> <a href="#"> <img src="images/app-store-item5.png" alt=""> <div class="app-store-info"> <h3>家校通</h3> <div class="app-store-tag"></div> </div> </a> </div> </div> <div class="app-store-btn"> <a href="#"> 更多案例&模板 </a> </div> </div> </div>
文件目录
本资源来自:代码 » CSS3实例 » css3制作APP案例图片悬停遮罩文字特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
纯css3五星评分打分代码
« 上一篇 2018年06月05日
css3逼真的拉杆开关动画特效
下一篇 » 2018年05月24日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

