
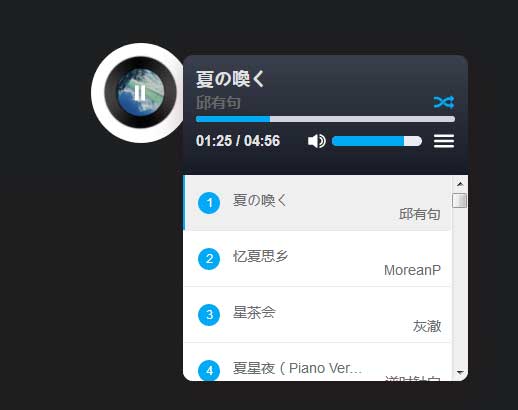
原生js制作网易云音乐歌单调用接口,只需修改“source”属性对应的网易云音乐歌单id即可完成歌单替换。这是一款歌单列表在线音乐播放器插件。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入js文件
<!--核心js--> <script src="dist/vsPlayAudio.min.js"></script>
2、body引入HTML代码
<div id="vsPlayAudio"></div>
<script>
var player = new vsPlayAudio({
music: {
//必需项,音乐配置
type: 'cloud',
//必需项,网易云方式指定填'cloud'
source: 2795268723
//必需项,网易云音乐歌单id
//登录网易云网页版,在网页地址中拿到
// https://music.163.com/#/playlist?id=2795268723
},
autoPlay: true,
random: true
});
</script>
文件目录
本资源来自:代码 » 其他特效 » 网易云音乐歌单在线播放器
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
vue自定义价格计算器
« 上一篇 2019年10月01日
jQuery触屏滑块图片验证码插件
下一篇 » 2019年05月12日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

