
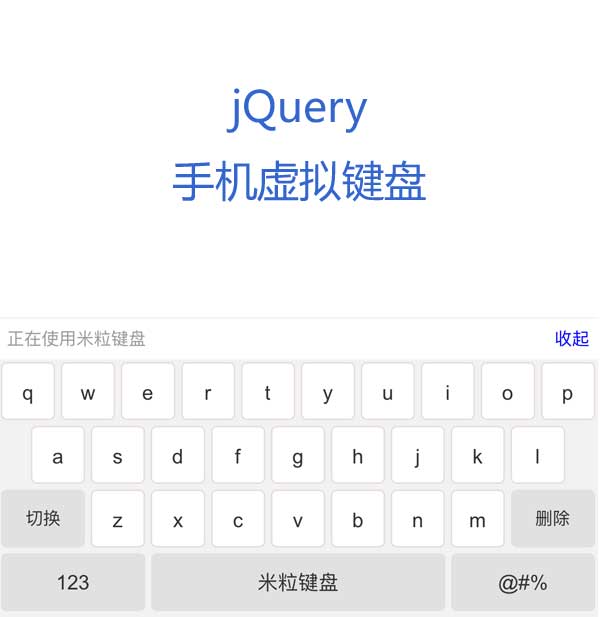
jQuery手机虚拟键盘插件制作点击输入框弹出手机软键盘效果。支持字母,数字,符号,英文大小写切换等功能。这是一款非常实用的手机网页键盘,可用于银行信息、聊天工具、网银密码等网络应用。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/keyboard.css">
<style>
.m{
margin-top: 100px;
width: 600px;
margin-left: auto;
margin-right: auto;
}
.m input{
border: 1px solid #9A9A9A;line-height: 30px;width: 300px;padding-left: 10px
}
</style>
2、head引入js文件
<script src="js/jquery.min.js"></script>
3、body引入HTML代码
<input type="text" class="account" value=""/>
<script src="js/slide.js"></script>
<script>
$(document).ready(function() {
$("input").focus(function(){
document.activeElement.blur(); // 阻止弹出系统软键盘
var _cliss = $(this).attr("class");
console.log(_cliss);
$('body').keyboard({
defaults:'English', //键盘显示类型 English 字母 number 数字 symbol 符号
inputClass:_cliss, //输入框Class
caseSwitch:'toLowerCase', //英文大小写 toLowerCase 小写 toUpperCase 大写
});
});
});
</script>
文件目录
本资源来自:代码 » 其他特效 » jQuery手机端输入框虚拟键盘切换代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery医生就诊时间预约表格代码
« 上一篇 2019年05月21日
移动端年月日时间选择插件
下一篇 » 2019年05月07日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

