1.下载帝国cms内容页插入代码高亮显示,附件如下:
帝国cms内容页插入代码高亮显示.zip (44.12 KB)
2.解压帝国cms内容页插入代码高亮显示.zip之后,得到一个css文件和一个js文件,将两个文件传到自己网站目录中,具体传到哪里你自己决定。
3.引用刚才上传的两个文件,在文章内容页引用(路径改为你自己的路径)。
<link href="[!--news.url--]skin/moyublog/css/shCoreDefault.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="[!--news.url--]skin/moyublog/js/shCore.js"></script>
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
4.到这里基本上就差不多了,这个帝国CMS文章页添加代码如何高亮显示的方法是半手动的,还需要在发布内容的时候,手动加下面css样式。具体如下(打个比方,如果你插入的代码是html,那你就修改为第11行的样式)
<pre class="brush:as3;toolbar:false">ActionScript3</pre>
<pre class="brush:bash;toolbar:false">Bash/Shell</pre>
<pre class="brush:css;toolbar:false;">Css</pre>
<pre class="brush:cpp;toolbar:false;">C/C++</pre>
<pre class="brush:cf;toolbar:false">CodeFunction</pre>
<pre class="brush:c#;toolbar:false">C#</pre>
<pre class="brush:delphi;toolbar:false">Delphi</pre>
<pre class="brush:diff;toolbar:false">Diff</pre>
<pre class="brush:erlang;toolbar:false">Erlang</pre>
<pre class="brush:groovy;toolbar:false;">Groovy</pre>
<pre class="brush:html;toolbar:false">Html</pre>
<pre class="brush:java;toolbar:false">Java</pre>
<pre class="brush:jfx;toolbar:false">JavaFx</pre>
<pre class="brush:js;toolbar:false">javascript</pre>
<pre class="brush:pl;toolbar:false">perl</pre>
<pre class="brush:php;toolbar:false">php</pre>
<pre class="brush:plain;toolbar:false">plainText</pre>
<pre class="brush:ps;toolbar:false">PowerShell</pre>
<pre class="brush:python;toolbar:false">Python</pre>
<pre class="brush:ruby;toolbar:false">Ruby</pre>
<pre class="brush:scala;toolbar:false">Scala</pre>
<pre class="brush:sql;toolbar:false">Sql</pre>
<pre class="brush:vb;toolbar:false">Vb</pre>
<pre class="brush:xml;toolbar:false">Xml</pre>
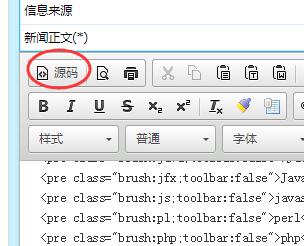
5.也就是每次写文章的时候都要点击一下编辑器右上角的【源码】按钮

然后在源代码中加入,例如你插入的是html代码,你就在源代码中修改样式,(如下,把其中的html换成你要插入的代码即可)
<pre class="brush:html;toolbar:false">这里是是html代码</pre>
说的这么清楚,应该差不多了!
本文地址:https://www.moyublog.com/notes/1166.html
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!














