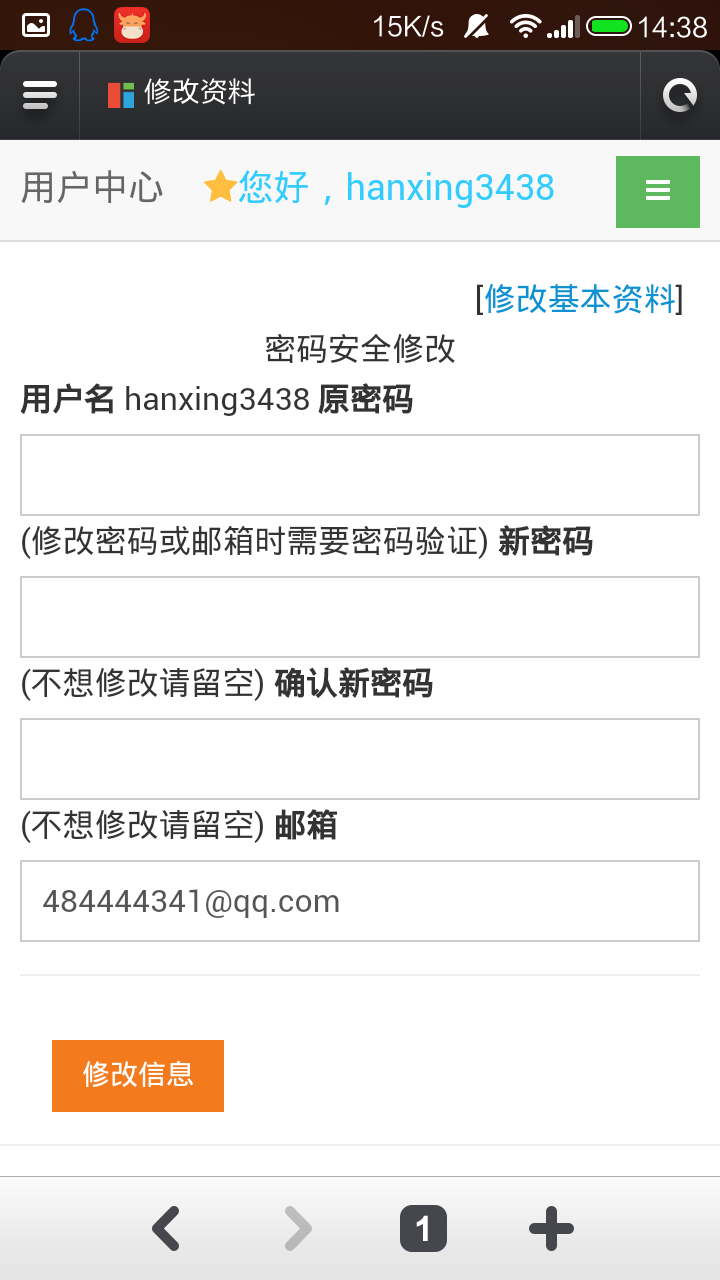
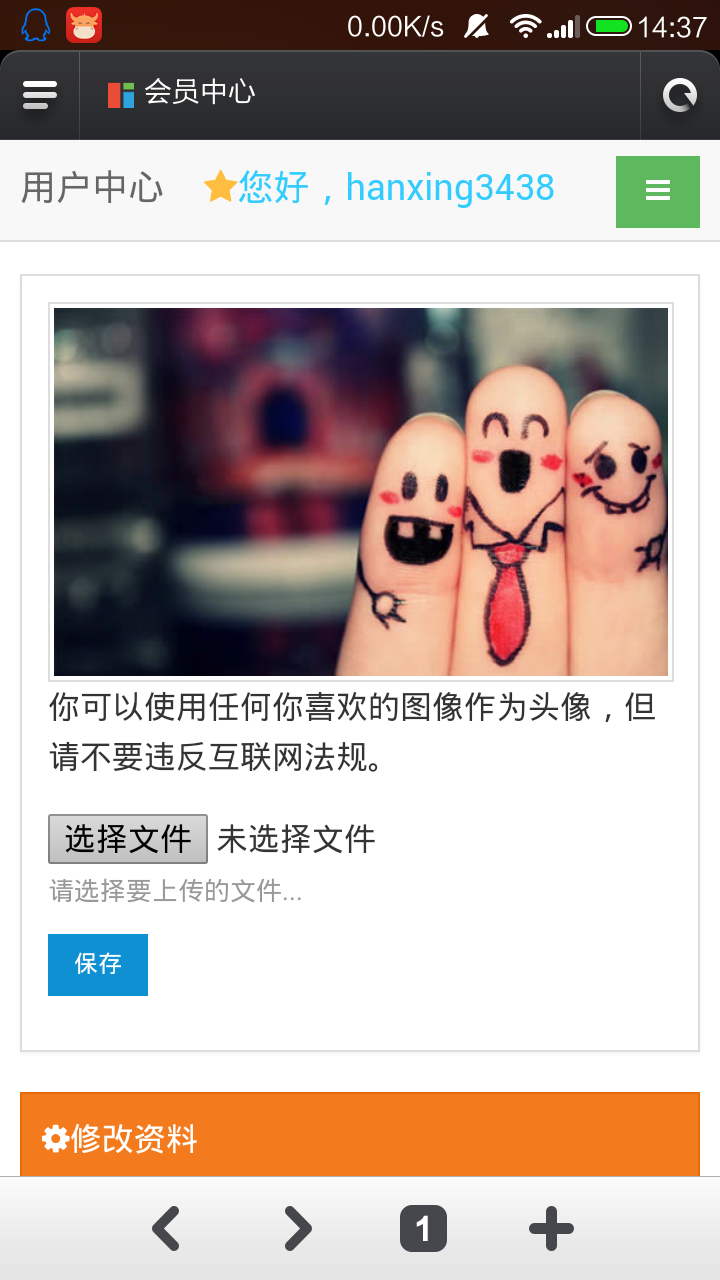
采用国产前端框架amazeUI开发,墨鱼全手工代码适配。默认适配帝国CMS7.0-7.2UTF版本,GBK用户请更换主界面头部模板中的UTF-8为GB2312编码!具体代码片段和用户中心演示请移步:http://usercenter.99yuanma.net/这个网址!自行黏贴复制到后台--模板--动态页面模板管理中的各个模板进行适配!墨鱼平时工作比较忙,但是每天都会抽出时间来更新,请关注网站,如果需要最新的代码或者文件库的请加QQ群414108354(验证消息:帝国用户中心适配)!




本文地址:https://www.moyublog.com/notes/211.html
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!














