朋友或者客户经常问我,如何在网站里放视频或者上传视频在内容页进行播放?下面我分别就播放优酷或者土豆类的视频网站的视频和自由视频文件的播放做下讲解!
第一个是播放优酷或者土豆视频站点的视频:
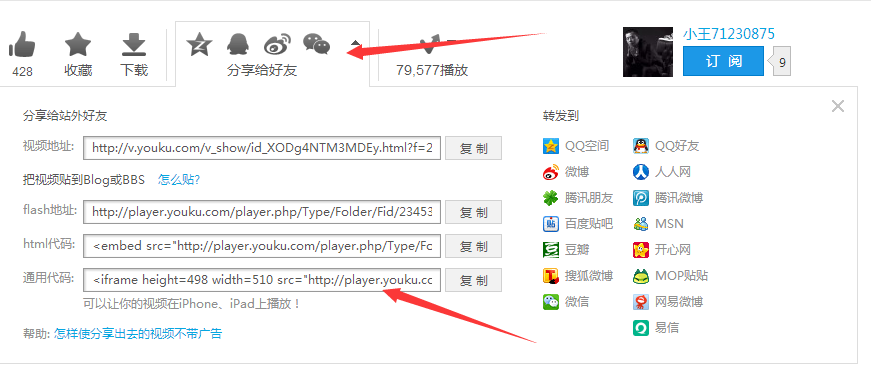
先去优酷找到你要播放的视频,在视频的下面会有个分享,如下图:

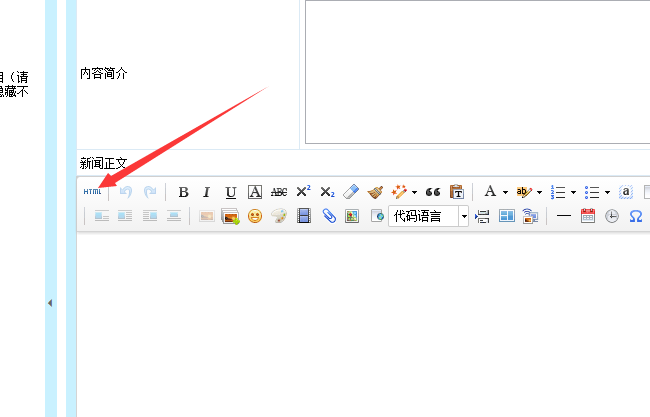
把这个代码复制下来,然后到帝国后台点一下编辑器的左上角有个HTML 可以切换到HTML源代码模式,如下图:

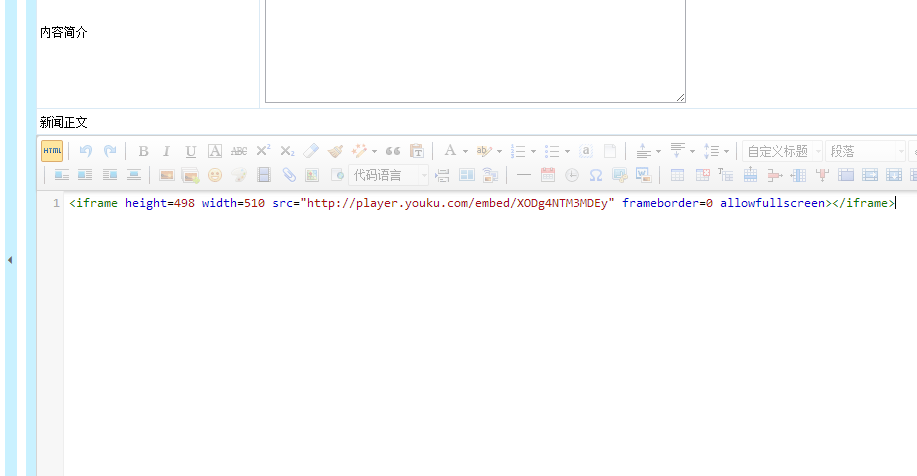
这样 直接把刚才复制下来的代码黏贴进来,如下图:

这样可以修改下height=498(视频高度) width=510(视频宽度)就行了!然后再切换到编辑器的正常模式(重要),就可以了!
下面介绍如果上传自由的视频文件然后进行播放:
把你的视频文件通过FTP传到服务器或者空间里(为什么不用在线上传?因为PHP有超时和性能差别,视频文件太大,容易崩溃或者根本传不上去)比如传到你空间里的vod文件下视频名字叫1.MP4。那么你的视频地址就是http://你的域名/vod/1.mp4 这个很容易理解吧?然后试试看看能不能下载,放到迅雷或者其他下载工具里,如果可以下载,OK那么可以进行下一步了,如果不能,请去去你空间或者服务器设置让MP4后缀可以下载,或者如果不会联系空间商,或者百度。
好了,可以下载了,那怎么才能播放呢?下面跟着我做,一样的进入编辑器,和上面步骤一样,点一下编辑器HTML切换到HTML源代码模式,然后黏贴如下代码:(HTML5现在播放代码)
<video src="http://你的域名/vod/1.mp4" controls="controls" width="640" height="480" oncontextmenu="return(false);"></video>
上面代码里的 http://你的域名/vod/1.mp4 为你的视频地址。宽度高度为
width="640" height="480"
好了。记得再切换编辑器到正常模式来 要不不生效的!
提交保存 前台预览下OK了吧?
那么问题来了,如果我不想用HTML5播放咋办?OK那就用帝国7.2自带的编辑器吧?(我还没试过,代码如下。只有帝国7.2能用哦!)
<script src="/e/data/modadd/moreplayer/empirecmsplayer.js"></script>
<script>
EmpireCMSPlayVideo('auto','http://localhost/file/movie.flv','600','400',0,'/');
</script>
具体咋用的,请看http://99yuanma.net/e/data/modadd/moreplayer/ReadMe.html这个链接!
好了。就这样了。估计能懂吧?
本文地址:https://www.moyublog.com/notes/213.html
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!














