来自国内超优秀前端框架 amaze UI 的 Web 组件~WP酷目前在用的CSS样式就是这款——简灰风格,与其他同类型主题搭配一定是一个很不错的选择哦!
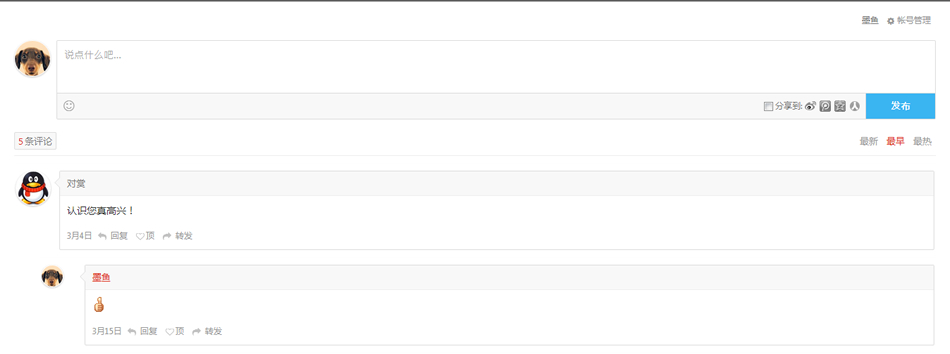
使用截图:(99yuanma.net)

将以下代码加入至多说→个性化设置→自定义CSS代码:
/* Duoshuo Comments Style for Amaze UI by Minwe*/
#ds-thread #ds-reset .ds-post-button {
font-family: Microsoft JHenghei, Microsoft YaHei, "Helvetica Neue",Helvetica,Arial,sans-serif; }
#ds-thread #ds-reset .ds-textarea-wrapper textarea, #ds-thread #ds-reset .ds-textarea-wrapper .ds-hidden-text {
display: block;
font-family: Microsoft JHenghei, Microsoft YaHei , "Helvetica Neue",Helvetica,Arial,sans-serif;}
#ds-thread #ds-reset .ds-meta {
border-bottom-color: #eee;
}
/* Like button */
#ds-thread #ds-reset a.ds-like-thread-button {
border: 1px solid #ddd;
background: #f8f8f8;
border-radius: 2px;
}
/* Comments counter */
#ds-thread #ds-reset li.ds-tab a.ds-current {
border: 1px solid #ddd;
background-color: #f8f8f8;
border-radius: 2px;
}
#ds-thread #ds-reset #ds-hot-posts {
border-color: #eee;
border-width: 0 0 1px;
margin: 10px 0;
padding-bottom: 15px;
border-radius: 0;
}
/* Main avatar */
#ds-reset .ds-avatar img {
width: 48px;
height: 48px;
border-radius: 50%;
padding: 1px;
background-color: #fff;
}
/* Comments list */
#ds-thread #ds-reset .ds-comments {
border-top: 1px solid #eee;
border-bottom: 1px solid #eee;
padding: 10px 0 20px;
margin-bottom: 5px;
}
#ds-thread #ds-reset li.ds-post {
border-top: none;
}
#ds-thread #ds-reset .ds-post-self {
padding: 10px 2px;
}
#ds-thread #ds-reset .ds-comment-body {
position: relative;
margin-left: 62px;
border: 1px solid #ddd;
padding: 0 10px 10px!important;
border-radius: 2px;
}
#ds-thread #ds-reset .ds-comment-body:before,
#ds-thread #ds-reset .ds-comment-body:after {
position: absolute;
top: 8px;
left: -8px;
right: 100%;
width: 0;
height: 0;
display: block;
content: " ";
border-color: transparent;
border-style: solid solid dotted;
border-width: 8px 8px 8px 0;
pointer-events: none;
}
#ds-thread #ds-reset .ds-comment-body:before {
border-right-color: #dedede;
z-index: 1;
}
#ds-thread #ds-reset .ds-comment-body:after {
border-right-color: #f8f8f8;
margin-left: 1px;
z-index: 2;
}
#ds-thread #ds-reset .ds-comment-header {
background-color: #f8f8f8;
padding: 10px;
margin-left: -10px;
margin-right: -10px;
border-bottom: 1px solid #eee;
font-weight: 500;
margin-bottom: 10px;
font-size: 14px;
}
#ds-thread #ds-reset .ds-comment-body p {
font-size: 14px;
}
#ds-thread #ds-reset .ds-comment-footer {
margin-top: 15px;
font-size: 13px;
}
/* Nested */
#ds-thread #ds-reset #ds-ctx {
font-size: 13px;
margin-bottom: 15px;
}
#ds-reset #ds-ctx .ds-ctx-entry .ds-avatar {
border-radius: 50%;
}
/* Comment textarea */
#ds-thread #ds-reset .ds-textarea-wrapper {
background-image: none;
border-top-right-radius: 2px;
border-top-left-radius: 2px;
border-color: #ddd;
}
#ds-reset .ds-gradient-bg {
background: #f8f8f8;
}
#ds-thread #ds-reset .ds-post-options {
border-bottom-left-radius: 2px;
border-color: #ddd;
height: 36px;
}
#ds-thread #ds-reset .ds-sync {
line-height: 34px;
}
#ds-thread #ds-reset .ds-toolbar-buttons {
top: 8px;
left: 10px;
}
#ds-thread #ds-reset .ds-textarea-wrapper textarea {
font-size: 14px;
}
/* Post Butoon */
#ds-thread #ds-reset .ds-post-button {
border-bottom-right-radius: 2px;
background: #3bb4f2;
color: #fff;
text-shadow: none;
box-shadow: none;
border: 1px solid #ddd;
height: 38px;
}
#ds-thread #ds-reset .ds-post-button:hover {
background: #0f9ae0;
color: #fff;
text-shadow: none;
}
#ds-thread #ds-reset .ds-post-button:focus,
#ds-thread #ds-reset .ds-post-button:active {
outline: 0;
}
#ds-thread #ds-reset .ds-paginator {
margin-bottom: 20px;
}
#ds-thread #ds-reset .ds-paginator a:hover,
#ds-thread #ds-reset .ds-paginator a.ds-current {
border-radius: 2px;
border-color: #ddd;
}
/** Icon - Dependence FontAwesome */
.ds-icon:before,
.ds-add-emote:before,
.ds-toolbar-button:before {
display: inline-block;
font-family: "FontAwesome";
font-weight: normal;
font-style: normal;
vertical-align: baseline;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.ds-icon-heart,
.ds-icon-reply,
.ds-icon-like,
.ds-icon-share,
.ds-icon-report,
.ds-icon-delete,
.ds-icon-settings {
line-height: 13px !important;
background-image: none !important;
}
.ds-icon-heart:before {
content: "f004";
color: #dd514c;
}
.ds-icon-reply:before {
content: "f112";
}
.ds-icon-like:before {
content: "f08a";
}
.ds-icon-share:before {
content: "f064";
}
.ds-icon-report:before {
content: "f06a";
}
.ds-icon-delete:before {
content: "f00d";
}
.ds-icon-settings {
font-size: 12px !important;
}
.ds-icon-settings:before {
content: "f013";
}
.ds-add-emote,
.ds-toolbar-button {
line-height: 19px !important;
background: none !important;
font-size: 18px !important;
}
.ds-add-emote:before {
content: "f118";
}
.ds-add-image:before {
content: "f03e";
}
/* Narrow */
#ds-thread.ds-narrow #ds-reset .ds-comment-body {
margin-left: 45px;
}
本文地址:https://www.moyublog.com/notes/254.html
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!