最近项目中用到了fontawesome-webfont.svg等字体。部署项目后,发现没有<,+等符号,字体也不对,发现浏览器总是报找不到woff、woff2字体的错误。



本文地址:https://www.moyublog.com/notes/363.html
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!

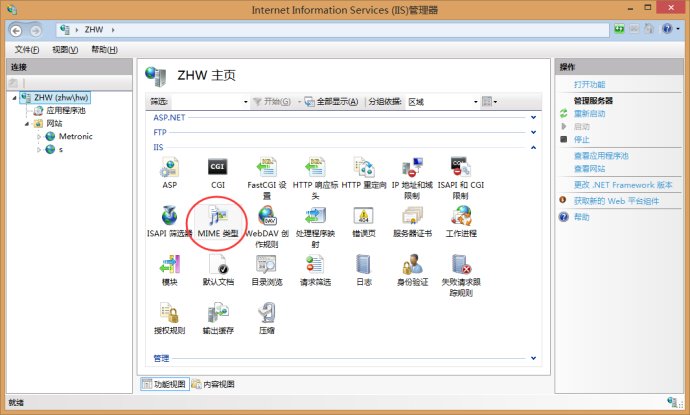
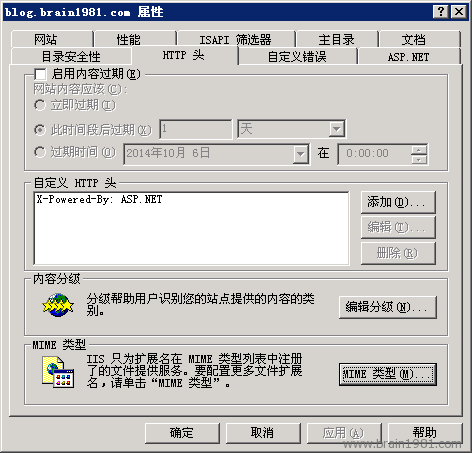
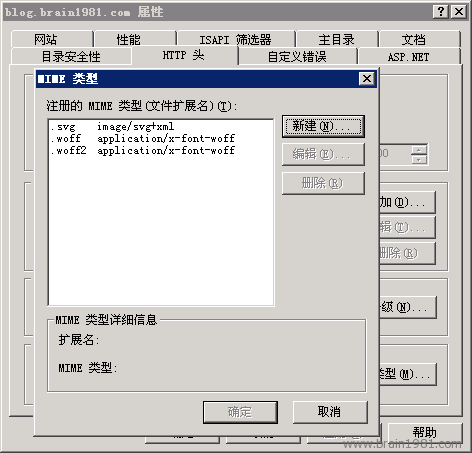
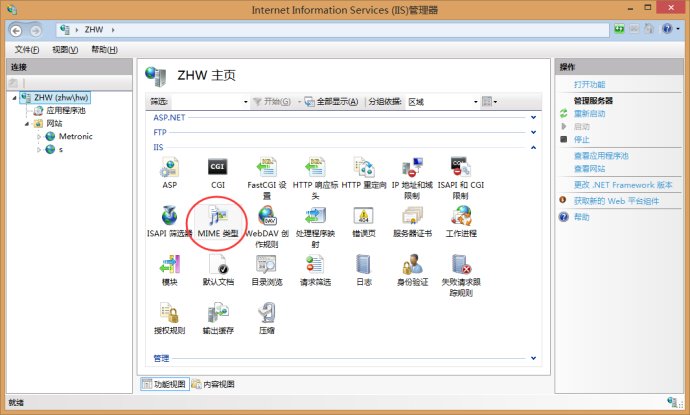
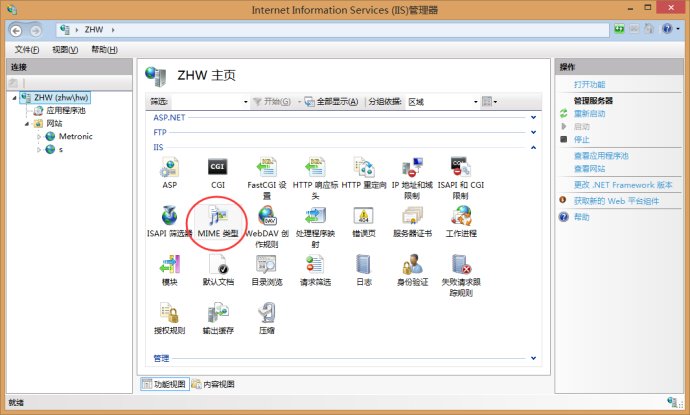
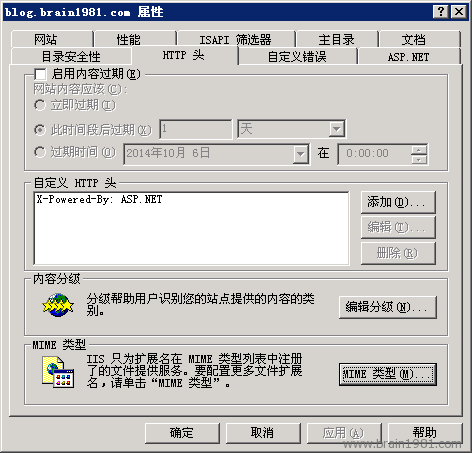
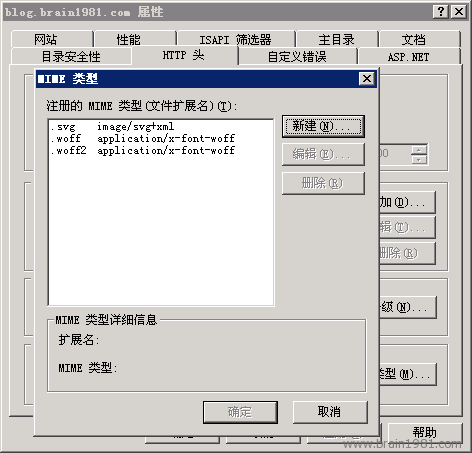
解决Web部署中svg、woff、woff2字体404错误教程:确保字体文件正确上传至服务器指定目录,检查HTML或CSS中字体文件路径是否准确。配置服务器支持对应MIME类型,如Apache需添加.htaccess规则,Nginx修改配置文件。清除浏览器缓存后刷新页面,验证字体是否加载成功。若问题依旧,检查服务器权限设置及防火墙规则,确保请求未被拦截。
最近项目中用到了fontawesome-webfont.svg等字体。部署项目后,发现没有<,+等符号,字体也不对,发现浏览器总是报找不到woff、woff2字体的错误。



本文地址:https://www.moyublog.com/notes/363.html
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!
 微信打赏
微信打赏