1、在iis下,右键该网站
2、选择属性
3、选择http头
4、选择mime类型
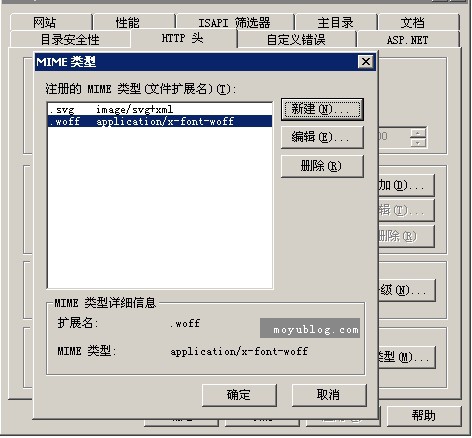
5、点击新建,墨鱼提示您正确的MIME信息应该是这么写:
.woff application/x-font-woff
.svg image/svg+xml
截图如下:

本文地址:https://www.moyublog.com/notes/611.html
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!













