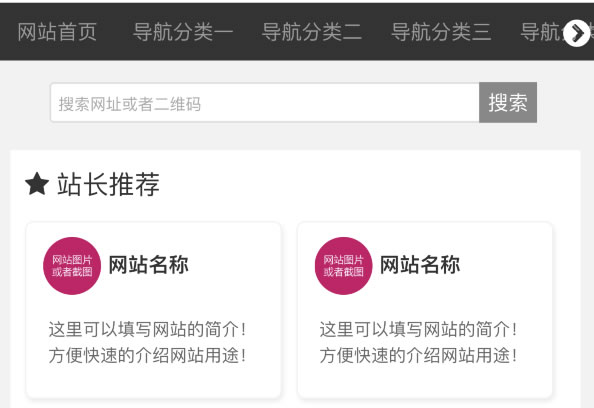
默认是下图这样的:

改造后为下图这样的:

方法就是在你css加上下面这一行代码就可以了:
input[type=button], input[type=submit], input[type=file], button { cursor: pointer; -webkit-appearance: none; }
本文地址:https://www.moyublog.com/notes/866.html
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!













